5 Major Disadvantages of using HTTPS in Blogger

Note: Click the Button below to see full list of topics under discussion.
5 Major Disadvantages of turning on HTTPs in Blogger
Following are some of the solid reasons that makes me think twice before advising someone to switch on HTTPs for his blogspot blog.
1. Blogspot Images have absolute paths and not relative
UPDATE: Blogger heard us finally! They have now introduced Relative URLS for blogger blogs.
All images that you upload in a blogger blog are stored inside Picasa web album. Before Google announced the use of HTTPS on its servers, Picasa was using the non-encrypted HTTP protocol for all its URLS. Though Picasa now has an SSL certificate and has enabled HTTPS encryption for itself but Picasa http URLS are not auto redirected to https in Blogger. All images that you upload are instead saved in http protocol which is the biggest SEO mistake and makes https useless for blogspot blogs because your visitors will continue getting http errors on your site unless you manually change each http to https in all your posts one by one! Which I know is hectic and time consuming. But no easy solution other than this.
Even if you have enabled HTTPS, your visitors will continue seeing the following http error in their address bar which can frighten them! =) It is caused mainly due to image links stored in http:// instead of https://
This issue could have easily be handled if blogger used relative URLS for storing images instead of absolute as shown below:
In Relative URLS case you don't need to change the URLs from http to https because the image src will pick the current Domain URL structure of your site no matter how many times you change it.
For example if your URL is
http://example.blogspot.com
then your Images would then be stored at
http://example.blogspot.com/-/image.png
Now if you have changed your URL to
https://example.blogspot.com
then since you are using a relative path for images which is not changed, all your image URLS will automatically get the correct https URLs as shown below:
https://example.blogspot.com/-/image.png
Now since all your picasa images are stored with absolute paths then in this case your image URL will not be switched to https unless you manually do it as shown below:
If your Image has the following URL inside a post:
http://lh6.ggpht.com/_7wsQzULWIwo/Srn4c3EpmaI/AAAAAAAAB24/rq9_CVED8is/s800/Animated%20Picasa.gif
now if you decide to switch your .blogspot.com domain to HTTPS, your image URL will not change and will remain the same as shared above unless you manually edit the post and replace http to https. The image will work with both http and https protocols. Test below:
https://lh6.ggpht.com/_7wsQzULWIwo/Srn4c3EpmaI/AAAAAAAAB24/rq9_CVED8is/s800/Animated%20Picasa.gif
This issue has been first time highlighted online and If someone from official blogger team is reading this post then I request them to fix this redirection problem the sooner possible.
2. HTTPS is not 301 redirected to https
Google treats https and http versions of your blog as two different sites. Because the http version of your blogspot blog URL is not 301 redirected permanently to the https version. This is the same problem that we discussed for Picasa images.
If you have enabled HTTPS for your blog then you will observe that you can access your blog with both http:// and https:// . You will notice that when you type http://yourblog.blogspot.com in the browser address bar, your blog will not be redirected to https://yourblog.blogspot.com!
This is a serious SEO mistake and can cause your blog get penalized with Panda penalty for promoting duplicate content. Because all your posts will appear twice in search results once for the http:// version and once with https:// encryption.
3. HTTPS can effect your Google PageRank
Due to poor configuration of 301 redirection, you will loose all PR juice of your backlinks for the HTTPS version of your blog URL. Sites which have linked to the http:// version of your blog URL, will pass the PageRank juice only to the http version and you will get no share in the HTTPS version of your site which is your ultimate URL!
In short that https version of your blog is a complete new site unless blogger 301 redirects the HTP protocols correctly.
4. HTTPS can reduce your AdSense earning
If you are a AdSense publisher, then you may see your earnings reduce significantly. Google itself says that sites with HTTPS pages earn less than those with HTTP pages because AdSense will restrict your ads to those that are SSL-compliant and will not shows ads on your site which are using HTTP! =)
HTTPS-enabled sites require that all content on the page, including the ads, be SSL-compliant. As such, AdSense will remove all non-SSL compliant ads from competing in the auction on these pages. If you do decide to convert your HTTP site to HTTPS, please be aware that because we remove non-SSL compliant ads from the auction, thereby reducing auction pressure, ads on your HTTPS pages might earn less than those on your HTTP pages.
5. HTTPS can make widgets stop working on your blog
All your social plugins which have scripts hosted at HTTP will prompt http errors to your visitors unless you manually replace the http with https:// inside your blog template for all these plugins, and gadgets which uses JavaScript so that you may get rid of the mixed content issue.
With HTTPs disabled the FB plugin was working correctly:
With HTTPs enabled the FB comments count stopped working:
Willing to Turn on HTTPS?
If after reading all these points you still wish to switch to HTTPS then follow these steps:
To enable HTTPS:
- Go To Blogger > Settings > Basic > HTTPS Settings.
- In HTTPS Availability, select Yes.
If you disable HTTPS, visitors will be redirected to the unencrypted HTTP version of your blog. However all bookmarks to your blog will continue to work.
In our coming posts we will discuss how to fix the mixed content issues linked with https and fix all such https errors inside the blogger template.
Have Questions?
This was my deep research on this new trending topic amongst blogspot users. I tried to be as much clear as possible and inform everyone about the SEO and revenue risks involved with HTTPS. Since https encryption is yet not available for blogs hosted on a custom domain, we will therefore wait and see if we can choose to switch to HTTPS. So far I am strongly against turning on HTTPS due to the above reasons that I explained, unless blogger provides an easy migration tool, it is almost impossible to edit each post manually and replace the http protocols yourself in order to get rid of the mixed content issue which is caused mainly by images and scripts inside your template and posts.
What are your views on this topic, have you planned to setup HTTPS for your blog? If yes then why haven't you yet decided to first buy a Custom domain for your blog and then take this step?
Retrieve Content Excerpt From Blogger JSON Feed API

Note: Click the Button below to see full list of topics under discussion.
Where is the Content Data Stored?
As we discussed in our last tutorial, you first need to change your site feed settings to allow feed in "Full" length or you can also choose "Until Jump break", only then you can you proceed.
json.feed.entry[i].content.$t;


Displaying Recent Posts by Label in Blogger
We will use the exact same code that we shared in Part#6 , the only addition that we made this have been highlighted as Green.Note:<!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;
var ListLabel =" ";
var ChrCount = 80;//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declared
var listing= ListUrl = ListTitle = ListConten = ListContent = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}//----------------------------------- Content Check
ListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substr(0, ChrCount);
//----------------------------------- Printing List
var listing = "<li><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><span>"
+ListContent+
" ... <a href="
+ListUrl+
" class='imore'>�</a></span></li>";
document.write(listing);
}
document.write("</ul>");
}
</script>
<!-- ######### Invoking the Callback Function ############# -->
<script>
ListBlogLink = "http://www.mybloggertricks.com";
ListCount = 5;
TitleCount = 70;
ListLabel = "Social Media";
document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
<!-- ######### Styles for Look ############# -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style>
.mbtlist {list-style-type:none;overflow:hidden}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:Helvetica; font-size:12px; border-bottom:1px dotted #ddd;}
.mbtlist .mbttitle {font-family:oswald; font-size:16px; color:#0080ff; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover {color:#00A5FF;}
font-family:georgia; font-size:15px; font-weight:bold}
.mbtlist div span{margin:0 10px 0 0; display:inline-block;}
.mbtlist span {display:block; margin:5px 0px 0px; padding-right:5px;}
.mbtlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666;}
</style>
- As you can see above we introduced a new variable ChrCount and then set its default value to 80 to show only the first 80 characters of your post excerpt/summary.
- We then introduced two new variables (ListConten ListContent ) inside the loop and set their values to empty.
- ListConten will store the Post content which will also contain the thumbnail images + links. Since we just want the text and no images or links therefore we created another variable ListContent
- ListContent will replace/remove all images and links from the post content and will give us a Plain text. This is done using the replace() method.
- To make sure we display only selected number of characters, we used the substr( ) method to display only the first ChrCount characters.
- We then add the code for printing the results inside the <span>" tags.
- Finally added some styles to make it's appearance look better
OUTPUT
You have now created a recent posts width that displays Titles with Post Summaries or Post excerpts.

Have Questions?
Site Feed Settings - Choose 'Full' or 'Short'?

Note: Click the Button below to see full list of topics under discussion.
Site Feed Settings for Blogger
You clearly now that if you navigate to Blogger > Settings > Other > Site feed , you will land on a page where you can decide to enable or disable the site feed(s) for your blog.
Here, you can select how much of your content you want to syndicate.
1 "Full"
Selecting this option will put the entire content of each post in your site feed. This option creates a { } content object node in your JSON file. This node will store all content HTML (i.e. All media: Images, text, links, videos, post formatting etc.) of your post inside it.
If you click this node, you will be able to see your article in exact same article because the HTML is stored here. This is the most important JSON node which holds the content of your entire article.
The type of data stored in this node is "html" which means all your post formatting is maintained.
2 "Until Jump Break"
This option shows all post content before your 'jump break' / 'read more'. Also creates a { } content object node but will store only content before the jump break.
3 "Short"
Select Short to syndicate approximately the first 400 characters. This will only include an excerpt from the beginning of each post. Creates a { } summary object node in JSON
Note that the type of data stored in this node is "text", which means you can now extract only plain text form this node but no content with thumbnail images, links or proper formatting.
Therefore due to this reason throughout our tutorial series we will choose the "Full" option to display feeds in full length.
4 "None"
It will turn off your site feed which no sane man would ever do! No JSON, atom or RSS XML files are generated for the blog
If you select None, your blog will not be syndicated and its content will not be indexed by Google Blog Search!
5 "Custom"
For more advanced options, you can select "Custom." Using this option you can choose Feed length for Posts and Comments separately.
When you select "Custom," you'll see options for three different types of feeds. Each option has the same "Full," "Short," and "None" setting choices.
- Blog posts: This is the same as the original, "Allow Blog Feed" option.
- Comment feed: This will contain all comments made on all posts on your blog.
- Per-post comment feed: Here, each individual post will have its own site feed, containing only its own comments.
So far I don't see an exception usage of the "custom" option so we will avoid using it because the "Full" option provides us with all data that we need in clean and neat HTML formatting!
Which Option to Choose?
Throughout our tutorial we will display feeds in "Full" or "Until Jump Break" because both these options provide us with information that we need. You can choose anyone of them. If you think you don't wish to show full posts to your Email Subscribers then "Until Jump Break" option is what you need to choose.
Have Questions?
I hope you now know exactly what these site feed settings actually do at the technical side and how it effects the JSON structure of your feeds. Let me know if you need any help. The coming tutorials are extremely interesting and full of knowledge. Stay tuned! Peace and blessings buddies :>
How to Hide/Show Widget on Mobile in Blogger
Does Switching To HTTPS Makes Sense for Blogs?

Note: Click the Button below to see full list of topics under discussion.
Have you Read?
Before you may read this tutorial series kindly check these posts which gives all insights on HTTPS to answer all your answers revolving around HTTPS myths and pitfalls and their pros and cons:
- How Does The Google HTTPS Ranking Factor Work?
- Google Now Giving Secure Sites A Boost In Ranking
- Is HTTPS Ranking Boost Really Worth The Effort?
- How To Enable AdSense On HTTPS Sites?
What is the difference between HTTP and HTTPS ?
The basic difference between the two in layman terms is that website URLS which begin with HTTPS are much secure for browsing and transaction purposes compared to websites having HTTP in the URL. The basic difference is Privacy and Protection of the exchanged data between your server computer and your visitors computer. There is no man-in-the-middle for HTTPS connection, which means HTTPS sites are most difficult to hack compared to HTTP hosted sites.
- HTTPS URLs begin with "https://" whereas HTTP URLs begin with "http://"
- HTTP is not encrypted and is vulnerable Hacker attacks
- HTTPS is encrypted by Transport Layer Security (TLS) and designed to withstand all hacker attacks. Such attacks include tampering, eavesdropping and modifying webpages to inject malware or advertisements.
- Blogspot blogs with no HTTPS enabled see this message alert in browser address bar
- Blogger blogs with HTTPS turned on display the following message in browser address bars:
Due to these reasons Google now strongly recommends that webmasters may shift to HTTPS to make web more secure for its users. The gift in return that Google will give is a Ranking Boost in search results.
Google Employee Zineb wrote on Official Google blog:
We've seen positive results, so we're starting to use HTTPS as a ranking signal. For now it's only a very lightweight signal � affecting fewer than 1% of global queries, and carrying less weight than other signals such as high-quality content � while we give webmasters time to switch to HTTPS.
Should you Turn on HTTPS for your Blog?
HTTPS was previously used by Ecommerce sites or Email delivery sites where confidential information is exchanged but from 2014 onwards it is no more limited to Money transactions or Email delivery, it is gradually being adopted by all major Social media sites, video portals, blogs and corporate sites. As you can notice that Google, Facebook, YouTube, Wikipedia and many related sites have already upgraded to HTTPS but what about blogs and related CMS?
Almost every site uses HTTPS today either in their checkout or registration pages or in side the Comment Login pages. Even all Blogger blogs does use HTTPS already in the comment form which sends data back-and-forth between the browser and Google servers.
But very few sites use HTTPS sitewide as indicated by the latest survey from BuiltWith, only 2.6% of the top million sites redirect users to SSL/HTTPS by default and less than 0.1% of all websites in entire internet have switched to HTTPS. Which means the percentage is extremely small but with every year, it will surely increase and will become a must-to-adopt criteria for ranking.
I have not seen popular blogs such as Mashable and techCrunch switching to HTTPS yet but SEO blogs like that of MOZ and some News blogs like Life Hacker has already adopted HTTPS. Which means gradually blogs are 301 redirecting their URLS from HTTP to HTTP and it wont be long enough before mashable and techCrunch may join the race because after all its about ranking boost.
It's no more about whether or not blogs need a HTTPS encryption but the question is about improvement in search ranking whether you value it or not. So I would really recommend that you shift to HTTPS the moment blogger announces HTTPS support for custom domains as far as .blogspot.com domains are concerned, I will first recommend them to switch to a custom domain to seriously treat blogging and then think of making this SEO shift. A custom domain just costs $10 a year, less than the cost of your daily food expense so why not buy a domain?
In my coming tutorials I will share the costs and risks involved with shifting to HTTPS and the solutions to it.
Have Questions?
If you need help with respect to any concept do post your comment below. Kindly do not switch to HTTPS for your blogSpot blog at present and first wait for coming tutorials to implement it correctly because you can surely loose all your PageRank juice and backlinks if the 301 redirection is not done properly. Peace and blessings buddies!
Extract Post Titles Specified by Label via JSON
 Now that you have learnt how to extract Post titles from a JSON feed file and then print the results, its time to exercise how to display a list of posts specified by Label or print only those post titles related to a specific category in a blogger blog. The steps are extremely simple and you would really enjoy the various possibilities of extracting data from blogspot JSON feed. Lets get straight to work.
Now that you have learnt how to extract Post titles from a JSON feed file and then print the results, its time to exercise how to display a list of posts specified by Label or print only those post titles related to a specific category in a blogger blog. The steps are extremely simple and you would really enjoy the various possibilities of extracting data from blogspot JSON feed. Lets get straight to work.- Read: What are Blogger Labels?
Note: Click the Button below to see full list of topics under discussion.
JSON Feeds for Labels in Blogger
In part#3 we discussed that all blog Posts data excluding the Static Pages, is stored inside the Post Feed.The Post JSON file is located at the following URL:http://www.Your-Domain.blogspot.com/feeds/posts/default?alt=jsonBlogger organizes all your blog posts in different categories that we call Labels and and each label has its own JSON feed file which lists all items belonging to it.
A Label JSON Feed is located at this URL:
http://www.Your-Domain.blogspot.com/feeds/posts/default/-/YOUR-LABEL?alt=jsonFor example if I want to see what posts are stored inside the JSON feed of our label "Social Media", then in our case the JSON Feed will have this URL structure:
http://www.mybloggertricks.com/feeds/posts/default/-/Social Media?alt=jsonNote the following points:
- Blogger Label Names are case sensitive. Mistakenly writing a lower case letter in uppercase or vice versa will result in a broken Feed without the [ ] entry array node where all your posts data is stored. For example if you write the label Social Media as social media with 's' and 'n' in lower case then you will get a broken JSON code with entry node absent as shown below:
- In the above screenshot you can see that the [ ] entry node which comes after openSearch$itemsPerPage object is absent.
- Writing the Label Name correctly, keeping care of the cases and spaces will produce a JSON tree structure as shown below:
Displaying Recent Posts by Label in Blogger
We will use the exact same code that we shared in Part#5 , the only addition that we made have been highlighted as blue.<!-- ######### Writing Callback Function ############# -->Note:
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;
var ListLabel =" ";
//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declared
var listing= ListUrl = ListTitle = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
//----------------------------------- Printing List
var listing = "<li><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a></li>";
document.write(listing);
}
document.write("</ul>");
}
</script>
<!-- ######### Invoking the Callback Function ############# -->
<script>
ListBlogLink = "http://www.mybloggertricks.com";
ListCount = 8;
TitleCount = 70;
ListLabel = "Social Media";
document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
<!-- ######### Styles for Look ############# -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style>
.mbtlist {list-style-type:none;overflow:hidden}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:Helvetica; font-size:12px; border-bottom:1px dotted #ddd;}
.mbtlist .mbttitle {font-family:oswald; font-size:16px; color:#0080ff; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover {color:#00A5FF;}
font-family:georgia; font-size:15px; font-weight:bold}
</style>
- As you can see above we simply introduced a new variable ListLabel and then set its default value to empty.
- The user can assign the label himself as we did 'Social Media' in the code above
- We also made slight changes to the Invoking section by adding a space for the Label variable so that the JSON feed for labels is called.

Have Questions?
Need Quick Help within 24 Hours? [ Ask Now! ]
Display "Post Titles" using Blogger JSON Feed

Note: Click the Button below to see full list of topics under discussion.
Where is "Title String" and "Title URL" stored?
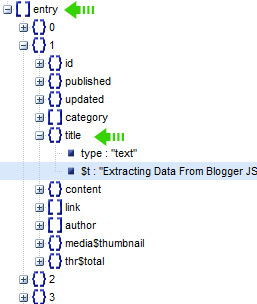
The Post Title String is stored inside the [ ] entry array followed by { } title object node as shown in the screenshot below.
To extract the Title string we will follow this path:
json.feed.entry[i].title.$t
Which means:
- First go to json object
- then feed object
- then entry array. For array it is important to mention which element ID are we looking for that's why we expressed it as entry[i].
- then finally extract the data from the branch $t inside title object
To extract the Title Link or URL we will follow this path:
json.feed.entry[i].link[j].href
As you can observe the title href attribute is located inside the array [ ] link and on its 4th ID i.e.{ } 4.
Since it is not important that href value might exist inside the fourth array element always therefore we will make sure to extract href value of only that node which contains the rel: "alternate" name/value pair.
Since [ ] link node is an array itself that is why we expressed it as link[j] so to make sure which element ID of link are we accessing.
I hope you now know where each data exists. Lets write the script now to display recent post titles.
Retrieving Recent Posts Titles
Following is the complete JavaScript code that will extract recent Post titles from the JSON feed and print the list:
<!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declaredvar listing= ListUrl = ListTitle = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}//----------------------------------- Printing List
var listing = "<li><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a></li>";
document.write(listing);
}
document.write("</ul>");
}
</script><!-- ######### Invoking the Callback Function ############# -->
<script>
ListBlogLink = "http://www.mybloggertricks.com";
ListCount = 8;
TitleCount = 70;document.write("<script src='"+ListBlogLink+"/feeds/posts/default?alt=json-in-script&callback=mbtlist'></"+"script>");
</script><!-- ######### Styles for Look ############# -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style>
.mbtlist {list-style-type:none;overflow:hidden}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:Helvetica; font-size:12px; border-bottom:1px dotted #ddd;}
.mbtlist .mbttitle {font-family:oswald; font-size:16px; color:#0080ff; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover {color:#00A5FF;}
font-family:georgia; font-size:15px; font-weight:bold}
</style>
As you know we have divided the above script in three parts and I will discuss it accordingly
1. Writing the Callback Function
1 Here we first declared some default values to variables. In order
- ListBlogLink will fetch the Browser address URL if no blog link is mentioned;
- ListCount will display the 5 latest posts recently published.
- TitleCount will cut/chop the title if it's length exceeds 70 characters.
Note that the user can customize these options by re-setting them during Invoking. If incase the user does not mention any values the defaults will be used.
2 Next since we are printing the Title list we therefore first printed <ul class="mbtlist"> just before starting the function.
3 We then started a for Loop from 0 till the user assigned List count.
for (var i = 0; i < ListCount; i++)
4 After declaring some variables for printing the list, Title and title URL we started our first loop to fetch the "Title URL"
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
- We first run a loop from 0 till the full length of [ ] link
- We then run a condition to check if rel has value "alternate". If the value didn't match, the loop will end rendering else it will continue to fetch the href value in that node.
- the value of href (i.e. Title URL ) fetched is then stored inside ListUrl
5 Next we wrote the script to extract the Title String i.e. Title text.
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
- We first test a condition to see if Title is not empty. This is important because if you publish an article without a title in your blog then the above script will crash and wont work. Therefore this condition will make sure to fetch the Title string only when the title exists for a post.
- We then extracted the title text and stored it inside ListTitle
- In order to make sure the title length is not too long, we used a JavaScript String substr() method to display only the first few characters up to the length mentioned in TitleCount
6 Later we printed the list inside <li> tags using the variable listing
7 Finally we closed the unordered list outside the first loop using
document.write("</ul>");
Note that the entire data is extracted and printed inside <li> tags. The loop which is fetching and printing the list is this:
<ul> tag is printed here
for (var i = 0; i < ListCount; i++)
{
<li> tags are printed here
}
</ul> tag is printed here
This loop itself is enclosed inside the <ul> and </ul> tag. Thus the Recent Posts are displayed! :)
2. Invoking the callback Function
You might have noticed that this time the invoking section of the code looks a little unfamiliar. Previously:
<script type="text/javascript" src="http://www.mybloggertricks.com/feeds/posts/default?alt=json-in-script&callback=mbtlist">
</script>
Now:
document.write("<script src='"+ListBlogLink+"/feeds/posts/default?alt=json-in-script&callback=mbtlist'></"+"script>");
We simply printed the Inline JavaScript code inside a document.write() function just to give our widget a more dynamic control. This way we can assign variables inside the Invoking section and give more control to the user. This makes the code easy for the user who can then easily assign custom values for ListBlogLink , ListCount and TitleCount .
3. Defining CSS Styles
No one would like a dull and grey list unless you add some custom colors to it.
Without the style sheet the widget will look like this:
I am sure no one would like it without colors therefore in the last part we added some CSS touch to the list! :)
Have Questions?
I tried my best to make it as simple as possible, if incase you could not understand any step, feel free to ask your question by posting your comment below.
In our next tutorial, we will explain how to display recent posts by specifying a Label. Recent Titles will display based on the category specified by the user. Happy weekend buddies! =>
How To Change Bluehost's Affiliate Paypal ID?
This short, yet very useful guide will help you easily change your affiliate email address for Bluehost with just a single email sent to Bluehost.
Step #1 Collect and Note Down your credentials
First of all, simply jot down your 3 important credentials that you would need to tell Bluehost help desk so that they can validate your account.
1. Your Affiliate account login name.
2. The last four characters of your Affiliate account login password.
3. The new PayPal email address
You can also read: How to Launch & Publish a Self-Hosted WordPress Blog In 8 Minutes! [VideoCast]
Step #2 Send The All Important Email
Once you have these details, you just have to send an email to affiliates@bluehost.com as below.
Hi,
I would like to get my affiliate Paypal ID to be changed from 'Current Paypal ID' to 'New Paypal ID'
Below are my credentials for validation.
1. Your Affiliate account login name.
2. The last four characters of your Affiliate account login password.
3. The new PayPal email address
Kindly do it before the next payment cycle as the current Paypal ID is closed.
Thanks a bunch. Looking forward
Regards
Hassam Ahmad Awan
That's pretty much it.
You can now also read: How to Install WordPress on Bluehost
Display "Label List" using Blogger JSON Feeds

Before proceeding, if you are new to Blogger Labels and its use then take a minute to read this post first:
Note: Click the Button below to see full list of topics under discussion.
JSON Feed gives Only Label Names
The full list of categories used by an blogspot blog is stored inside the [ ] category array node. Each element inside the array has a Name/Value pair where the Name is called "term" and the Value is the Label-name that we need as shown below.

You can observe that no information is given regarding the Label Links/URLS, we just have access to the Label Names. In this tutorial you will learn how to print the above list along with their Specific URLS, so lets get to work!
Also observe that the information we need is stored inside json.feed.category[k].term path where K is the array element position.
First we will access json then > feed then > category and then > each term value.
Extracting Category List From JSON Feed '[ ] category' Node
To achieve this purpose we will first write a JavaScript code to retrieve and print the Labels List as plain text, later we will discuss how to give each Label its proper URL.
INPUT
<!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
function mbtlist(json) {
var ListTag= "";for (var k = 0; k < json.feed.category.length; k++)
{
ListTag += "<li>"+json.feed.category[k].term+"</li>";
}var listing = "<H3>CATEGORY LIST :</H3><ol class='mbt-ol'>"
+ListTag+
"</ol> " ;document.write(listing);
}
</script><!-- ######### Invoking the Callback Function ############# -->
<script type="text/javascript" src="http://www.mybloggertricks.com/feeds/posts/default?alt=json-in-script&callback=mbtlist">
</script><!-- ######### Styles for Look ############# -->
<style>
.mbt-ol {width:300px; margin:10px;}
.mbt-ol li {border-bottom:1px dotted #ddd; padding:5px; }
</style>
OUTPUT
This is how the above script works:
PS: (I assume you have already exercised part3 of our tutorial series):
1. First we created a variable (ListTag) for storing Label name in it and assigned it an empty value ( " ").
2. Then we ran a FOR Loop starting from k=0 and going up to json.feed.category.length (Can you answer why? :) )
3. We then assigned ListTag to the path where each label is stored. Since the [ ] category node has multiple sub-nodes that is why we ListTag assigned with a += sign and not ===. So that each label name is kept on added to ListTag. The k inside category [k] is done so to ensure we access the correct sub-node term value each time sequentially. Each time the loop will run it will fetch one value of term and store it inside ListTag, this way all the Label list is retrieved! I have enclosed json.feed.category[k].term inside <li> tags so that each value is printed nicely inside an ordered bullet list.
4. Finally we stored the results inside the variable listing and printed it. In order to make sure the List is displayed nicely we added some styles to the <ol> ordered list using the class name 'mbt-ol'.
Assign Hyperlinks to Plain Label List
Now that you have understood the concept on how this list is displayed, lets make a small modification to the code above to replace each label with its hyperlink.
In blogger all label have the following URL structure:
http://Blog-Name.blogspot.com/search/label/Label-Name
In our case it would be:
http://www.mybloggertricks.com/search/label/Label-Name
In the code above replace this part:
ListTag += "<li>"+json.feed.category[k].term+"</li>";
with this href attribute:
ListTag += "<li><a href='http://www.mybloggertricks.com/search/label/" + json.feed.category[k].term + "'>"+json.feed.category[k].term+"</a></li>";
OUTPUT
That simple! Go on test and play with the code to see it Live for yourself. :)
How to Display only first 10 Labels?
If you don't want to display the full list of labels then you can choose to display selected labels by making the following modification
Replace this code
for (var k = 0; k < json.feed.category.length; k++)
{
with this condition:
for (var k = 0; k < json.feed.category.length; k++)
{ if (k < 10)
To display 30 items just replace 10 with 30 and so on.
Need Help?
In our coming tutorials we will be digging deep inside the [ ] entry array where all your blog posts data is stored. Some of you also asked how to display more than 25 items per page in JSON Feed, I will discuss them all in my coming tutorials so stay tuned with all coming updates. Feel free asking as many questions as you can to better understand each and every logic. I hope these step-by-step programming guide may help most of you in understanding some basic and core logics.
Peace and blessings buddies! :>