Today i,m going to tell you that how to add beautiful css3 search box in you blogger blog you can also
use this search box in your html templates but this search box is created for blogger and we recommed to
use it on blogger blog. this search box is specially created for those blogger who want to customized there
blog as a professional So, ready to rock follow my steps to add it on blogger blog.
Steps To Follow
1. goto your blogger account
2. Click blog title ? Layout ? Add Gadget In Sidebar
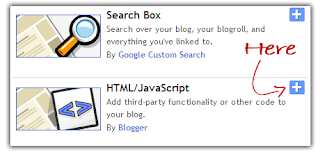
3. now select html/javascript
4. now add below code in it
<style> #s {Thanks to harshdeep arsani for creating this widget
margin: 0 auto;
-webkit-appearance: none;
-moz-appearance: none;
padding: 12px 48px 12px 12px;
-webkit-border-radius: 200px;
-moz-border-radius: 200px;
border-radius: 200px;
width: 300px;
height: 16px;
color: #3a4449;
border: none;
outline: none;
-webkit-box-shadow: 0 0 0 1px rgba(0,0,0,.3), 0 2px 0 rgba(255,255,255,.3), inset 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 0 0 1px rgba(0,0,0,.3), 0 2px 0 rgba(255,255,255,.3), inset 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 0 0 1px rgba(0,0,0,.3), 0 2px 0 rgba(255,255,255,.3), inset 0 1px 2px rgba(0,0,0,.2);
position: relative;
z-index: 2;
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinyvN-BNMr8ogwk_u3YFvuPrEF_F082Z_hoiY6tJ-Ofy3eZXZHSOGuRf7C7anibZ5qnMCuPJ8aGOMsVc0Eh7jDdybyPF-fdacYSml9oOhxvLtWJ-ZgVEJqnXFpwWYr6BIaPhFOxUsNoSs/s1600/Search.png) center right no-repeat;
}
#s::-webkit-input-placeholder, #s:-moz-placeholder {
color: #607078;
} </style>
<form action="/search" style="display:inline;" method="get">
<input id="s" name="q" type="search" placeholder="Search Me">
</form>
<style>
Note: please share this post with your friends