Today i,m going to tell you that how to add social widget in sidebar like way2blogging.org
way2blogging is a tips and tricks blog which is very famous for there tricks and widgets. way2blogging is administrated by harish .
social widgets on your sidebar help's your visitors to connect with
you on other social networks and then you can share your posts with
your readers on social network also.
Please follow my steps to install this widget on your blog
Steps to follow:
- Login To Blogger Account
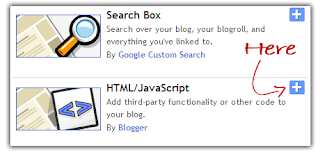
- Click blog title ? Layout ? Add gadget in sidebar
- and select html/javascript

4.Now add below code inside the html/javascript box
Now change the urls according to your url's<br /><ul class="social" style="background-color: white; border: 0px; color: #454545; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 14px; font: inherit; line-height: 22px; list-style: none; margin: 10px; overflow: hidden; padding: 0px; vertical-align: baseline;"><li class="rssicon" style="background-attachment: scroll; background-color: transparent; background-image: url(); background-position: 0% 6px; background-repeat: no-repeat no-repeat; border: 0px; display: block; font-size: 16px; font-weight: bold; font: inherit; line-height: 32px; list-style: none; margin: 8px 0px 4px; overflow: hidden; padding-bottom: 0px !important; padding-left: 14px; padding-right: 0px !important; padding-top: 0px !important; text-transform: capitalize; vertical-align: baseline;"><a href="http://feeds.feedburner.com/haseebnetwork" style="-webkit-transition: all 0.15s ease-in; border: 0px; color: #3395bf; display: block; font-size: 16px; font: inherit; margin: 0px; padding: 0px; text-decoration: initial; text-shadow: rgb(254, 254, 254) 0px 1px 0px; vertical-align: baseline;"><span class="icon" style="background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYQYDgCRtzJK0CoYbY5nGYK8V0FGSLLCnpJEBER_P_3fMXmzqBboGkTAWKvWl7OZ_vuR7Lc8VqiIc4MabwhuSi8VT7cFwp_Fb15vevHiPOcFeUHh0RDuj1as5sIOBAzO9jo67STgDba-o/s1600/w2bsocials.png); background-position: -33px 0px; background-repeat: no-repeat no-repeat; border: 0px; display: inline-block; float: left; font-size: 16px; font: inherit; height: 32px; margin: 0px 10px 0px 0px; padding: 0px; vertical-align: baseline; width: 33px;"> </span>RSS Feed <span class="count" style="border: 0px; color: #aaaaaa; font-size: 11px; font-weight: normal; font: inherit; margin: 0px; padding: 0px; text-transform: uppercase; vertical-align: baseline;">100 READERS</span></a></li><li class="twicon" style="background-attachment: scroll; background-color: transparent; background-image: url(); background-position: 0% 6px; background-repeat: no-repeat no-repeat; border: 0px; display: block; font-size: 16px; font-weight: bold; font: inherit; line-height: 32px; list-style: none; margin: 8px 0px 4px; overflow: hidden; padding-bottom: 0px !important; padding-left: 14px; padding-right: 0px !important; padding-top: 0px !important; text-transform: capitalize; vertical-align: baseline;"><a href="http://twitter.com" style="-webkit-transition: all 0.15s ease-in; border: 0px; color: #3395bf; display: block; font-size: 16px; font: inherit; margin: 0px; padding: 0px; text-decoration: initial; text-shadow: rgb(254, 254, 254) 0px 1px 0px; vertical-align: baseline;"><span class="icon" style="background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYQYDgCRtzJK0CoYbY5nGYK8V0FGSLLCnpJEBER_P_3fMXmzqBboGkTAWKvWl7OZ_vuR7Lc8VqiIc4MabwhuSi8VT7cFwp_Fb15vevHiPOcFeUHh0RDuj1as5sIOBAzO9jo67STgDba-o/s1600/w2bsocials.png); background-position: 0px 0px; background-repeat: no-repeat no-repeat; border: 0px; display: inline-block; float: left; font-size: 16px; font: inherit; height: 32px; margin: 0px 10px 0px 0px; padding: 0px; vertical-align: baseline; width: 33px;"> </span>Twitter <span class="count" style="border: 0px; color: #aaaaaa; font-size: 11px; font-weight: normal; font: inherit; margin: 0px; padding: 0px; text-transform: uppercase; vertical-align: baseline;">100+ FOLLOWERS</span></a></li><li class="fbicon" style="background-attachment: scroll; background-color: transparent; background-image: url(); background-position: 0% 6px; background-repeat: no-repeat no-repeat; border: 0px; display: block; font-size: 16px; font-weight: bold; font: inherit; line-height: 32px; list-style: none; margin: 8px 0px 4px; overflow: hidden; padding-bottom: 0px !important; padding-left: 14px; padding-right: 0px !important; padding-top: 0px !important; text-transform: capitalize; vertical-align: baseline;"><a href="http://facebook.com" style="-webkit-transition: all 0.15s ease-in; border: 0px; color: #3395bf; display: block; font-size: 16px; font: inherit; margin: 0px; padding: 0px; text-decoration: initial; text-shadow: rgb(254, 254, 254) 0px 1px 0px; vertical-align: baseline;"><span class="icon" style="background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYQYDgCRtzJK0CoYbY5nGYK8V0FGSLLCnpJEBER_P_3fMXmzqBboGkTAWKvWl7OZ_vuR7Lc8VqiIc4MabwhuSi8VT7cFwp_Fb15vevHiPOcFeUHh0RDuj1as5sIOBAzO9jo67STgDba-o/s1600/w2bsocials.png); background-position: -99px 0px; background-repeat: no-repeat no-repeat; border: 0px; display: inline-block; float: left; font-size: 16px; font: inherit; height: 32px; margin: 0px 10px 0px 0px; padding: 0px; vertical-align: baseline; width: 33px;"> </span>Facebook <span class="count" style="border: 0px; color: #aaaaaa; font-size: 11px; font-weight: normal; font: inherit; margin: 0px; padding: 0px; text-transform: uppercase; vertical-align: baseline;">15 LIKES</span></a></li><li class="gicon" style="background-attachment: scroll; background-color: transparent; background-image: url(); background-position: 0% 6px; background-repeat: no-repeat no-repeat; border: 0px; display: block; font-size: 16px; font-weight: bold; font: inherit; line-height: 32px; list-style: none; margin: 8px 0px 4px; overflow: hidden; padding-bottom: 0px !important; padding-left: 14px; padding-right: 0px !important; padding-top: 0px !important; text-transform: capitalize; vertical-align: baseline;"><a href="https://plus.google.com/u/0/108867173879409331" style="-webkit-transition: all 0.15s ease-in; border: 0px; color: #3395bf; display: block; font-size: 16px; font: inherit; margin: 0px; padding: 0px; text-decoration: initial; text-shadow: rgb(254, 254, 254) 0px 1px 0px; vertical-align: baseline;"><span class="icon" style="background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYQYDgCRtzJK0CoYbY5nGYK8V0FGSLLCnpJEBER_P_3fMXmzqBboGkTAWKvWl7OZ_vuR7Lc8VqiIc4MabwhuSi8VT7cFwp_Fb15vevHiPOcFeUHh0RDuj1as5sIOBAzO9jo67STgDba-o/s1600/w2bsocials.png); background-position: -66px 0px; background-repeat: no-repeat no-repeat; border: 0px; display: inline-block; float: left; font-size: 16px; font: inherit; height: 32px; margin: 0px 10px 0px 0px; padding: 0px; vertical-align: baseline; width: 33px;"> </span>Google + <span class="count" style="border: 0px; color: #aaaaaa; font-size: 11px; font-weight: normal; font: inherit; margin: 0px; padding: 0px; text-transform: uppercase; vertical-align: baseline;">50+ FOLLOWERS</span></a></li></ul>
And please share this post with your friends
