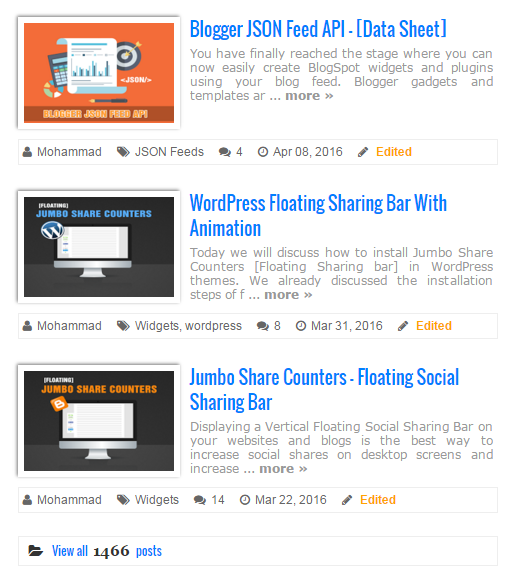
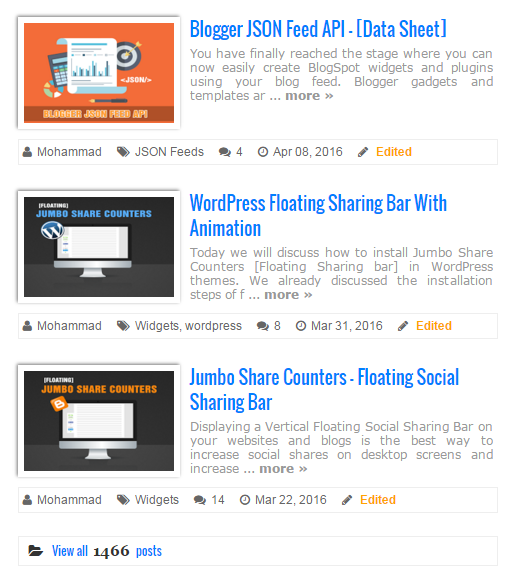
 We have discussed in detail how you can use JavaScript to extract data from Blogger JSON Feed API and use it to build gadgets such as "Recent Posts Widget" and "Recent Comments Widget". The JSON tutorial series would help a developer to create quality widgets for blogspot blogging platform. Today's tutorial will show you the end-product of what can be done using JSON feed for posts. I will share with you an advanced widget that will display recent posts in descending order (latest at top) along with post thumbnails, post summary, timestamp, comment count, label tag, author name and edit link. You can add it to your blogger blogs to display latest posts in a unique style. This is the first widget of its kind with so much features. See the demo below:
We have discussed in detail how you can use JavaScript to extract data from Blogger JSON Feed API and use it to build gadgets such as "Recent Posts Widget" and "Recent Comments Widget". The JSON tutorial series would help a developer to create quality widgets for blogspot blogging platform. Today's tutorial will show you the end-product of what can be done using JSON feed for posts. I will share with you an advanced widget that will display recent posts in descending order (latest at top) along with post thumbnails, post summary, timestamp, comment count, label tag, author name and edit link. You can add it to your blogger blogs to display latest posts in a unique style. This is the first widget of its kind with so much features. See the demo below:
Update: A more compact, flexible and fully functional version of this widget has been released. Checkout:
What is a Blogger Recent Posts Widget?
A recent posts widget displays your latest posts in descending order with newest at top. It shows a list of your latest blog posts along with thumbnails, post excerpt and post meta info. It works with all blogspot blogs. Copy the code and paste it inside a HTML/JavaScript gadget, that simple!
You can also use it to display posts by label by listing recent posts from a specific label. You can customize it to display posts in magazine style fashion with vertical, horizontal, gallery style listing. I will discuss all such possibilities in my coming tutorials. Developers at themeforest use the same method to create magazine style blogger templates. You will learn how to code it from scratch through our JSON series.
Full features are the following:
- Post Title
- Featured Image - With third party image support and YouTube Thumbnails support
- Post summary
- Read more link
- Author Name
- Label/Category/Tag name
- Comments Count
- Publish date
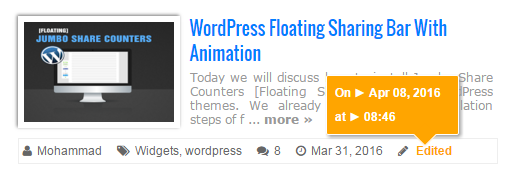
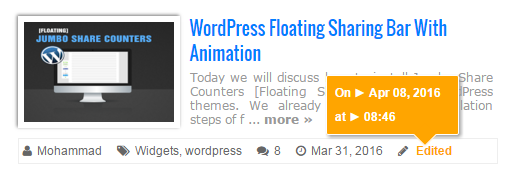
- Edit link tooltip that will show post Update Date and Time.
- Lightweight
- Fluid and responsive
Displays the following GIF preloader which spins and pulsates when the widget loads or when data is requested by browser from JSON feed.

Once fully loaded the blog posts are displayed in descending order (Latest at top).

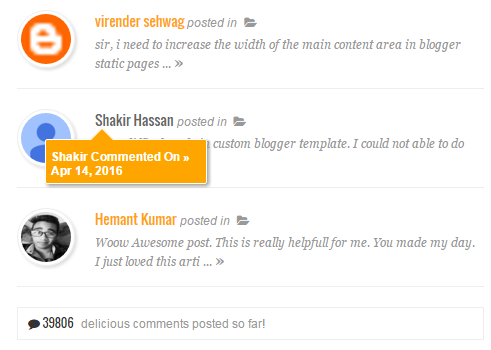
See the difference in published date and updated date through the tooltip. A unique feature rarely seen before:

Lets get to coding!
Add Recent Posts Widget To Your Blog
Follow these easy steps to add this gadget to your blogspot blogs:
1 Go To Blogger > Template
2 Backup your template
3 Click Edit HTML
4 Paste the following code just above </head> tag
Note: This step is optional. Skip it if you have already added jQuery library source links to your blogger template.
<script async='' src='https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
5 Next paste the following stylesheet links for FontAwesome and Oswald font just above </head>. Skip adding the links if you already have added them inside your templates:
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
6 Now paste the following CSS code just above ]]></b:skin>
/*############Recent Posts Widget##################*/
.mbtlist {list-style-type:none;overflow:hidden; padding:10px!important;}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:helvetica; font-size:12px; }
.mbtlist i{color:#999; padding-right:4px; }
.mbtlist .iline{line-height:2em; clear:both; border:1px solid #eee; margin-top:10px; padding: 0px 4px; font-size: 12px;}
.mbtlist div span{margin:0 10px 0 0; display:inline-block;}
.mbtlist span {display:block; margin:5px 0px 0px; padding-right:5px;}
.mbtlist .icon {color: #999;font-family: verdana;font-size: 12px;text-align: justify;}
.mbtlist img {float:left; margin:0px 10px 10px 0px; border:6px solid #fff; padding:0px; width:150px; height:100px; box-shadow:-1px -1px 4px #777; }
.mbtlist .mbttitle {font-family:oswald; font-size:18px; color:#0080ff; font-weight:normal; text-decoration:none; line-height: 1.4em;}
.mbtlist .mbttitle:hover, .mbtlist .itotal a:hover {color:#00A5FF;}
.mbtlist .iedit a{text-decoration:none; color:#999; cursor:pointer}
.mbtlist .iedit:before, .mbtlist .iauthor:before, .mbtlist .itag:before, .mbtlist .icomments:before, .mbtlist .idate:before, .mbtlist .itotal span:before{font-family:fontAwesome; position:relative; padding-right:5px;}
.mbtlist .iauthor:before {content:'\f007';}
.mbtlist .itag:before {content:'\f02c';}
.mbtlist .icomments:before {content:'\f086';}
.mbtlist .idate:before {content:'\f017';}
.mbtlist .iedit:before {content:'\f040';}.mbtlist .imore {font-size:12px; font-weight:bold; text-decoration:none; color:#999;}.mbtlist .itotal {color:#333; padding:5px 10px; border:1px solid #eee;}.mbtlist .itotal a {font-family:oswald; font-size:12px; font-weight:normal; color:#0080ff; text-decoration:none}.mbtlist .itotal span:before {content:'\f07c';}.mbtlist .itotal span font {padding:0px 3px; color:#333; font-family:georgia; font-size:15px; font-weight:bold}#mbtloading1{ margin: 20% auto;
background: url('http://downloads.mybloggertricks.com/Spin%20and%20pulsate.gif') no-repeat left center;width: 80px;height: 80px;}
/*------ CSS3 Tooltip Shortcode -------------*/
.tooltip1{outline:none;text-decoration:none!important;position:relative;color: orange!important; font-weight: bold;}.tooltip1:hover {border-bottom: none;}.tooltip1 strong{line-height:30px}.tooltip1 > span{max-width:300px;width:115px;padding:5px 8px;opacity:0;bottom:170%;left:0px; visibility:hidden;z-index:10;position:absolute;font-family:helvetica;font-size:12px;font-weight:bold;border-radius:2px;box-shadow:2px 2px 5px #999;-webkit-transition-property:opacity,margin-top,visibility,margin-left;-webkit-transition-duration:0.4s,0.3s,0.4s,.3s;-webkit-transition-timing-function:ease-in-out,ease-in-out,ease-in-out,ease-in-out;transition-property:opacity,margin-top,visibility,margin-left;transition-duration:0.4s,0.3s,0.4s,.3s;transition-timing-function:ease-in-out,ease-in-out,ease-in-out,ease-in-out}.tooltip1 > span img{float:right;width:110px;margin:0 0 30px 10px;padding: 0;border: none;}.tooltip1:hover > span{opacity:1;text-decoration:none;visibility:visible;overflow:visible;display:inline;margin-left:-90px}.tooltip1 span b{width:15px;height:15px;right:25px;bottom:-9px;display:block;position:absolute;-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);transform:rotate(-45deg);display:none\0/;*display:none}.tooltip1 > span{color:#fff;background:orange;border:1px solid #ffffff}.tooltip1 span b{background:orange;border-bottom:1px solid #ffffff;border-left:1px solid #ffffff}
Edit the colors:
- To change the blue color of the post title replace #0080ff with the link color of your choice and replace #00A5FF to change the link color for mouse hover.
- To change the edit link color change orange
- To change the tooltip color change orange with a hexadecimal color code of your preference.
- To change the width and height dimensions of the featured thumbnail edit: width:150px; height:100px;
7 Save your template and you are almost done!
8 Finally go to Layout section and click "Add a Gadget".
9 Choose HTML/JavaScript widget and paste the following code inside it:
<div id="mbtloading1" ></div>
<script type="text/javascript">
//#################### Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var ChrCount = 150;
var TitleCount = 66;
var ImageSize = 200;
//################ Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";
//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += json.feed.entry[i].category[k].term;
if(k < json.feed.entry[i].category.length-1)
{ ListTag += ", ";}
}
}
//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= json.feed.entry[i].thr$total.$t;
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");
//################### Content Check
ListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substring(0, ChrCount);
//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];
ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];
//################### Thumbnail Check
// YouTube scan
if (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{
var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}
else if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}
else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}
else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAGUfSnOl8Z80gfkB3nf4E6leIH9b9OTX5_A6kGYdeyDWGdLwiDFiBviv0bDAWrrvjSJCz_-CkNJYcTYjw1u7RpJBfat_lFl0hPlE_kv7AADKMtFU4PPpY8DM21SEgNMaR2xUN21hR6D0/s200/Icon.png'";
}
//################### Printing List
var listing = "<li class='node"+[i]+"' ><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a><a class='mbttitle' href="
+ ListUrl+
"target='_blank'>"
+ ListTitle+
"</a> <span class='icon'>"
+ListContent+
" ... <a href="
+ListUrl+
" class='imore'>more �</a></span><div class='iline'><span class='iauthor'>"
+ListAuthor+
"</span><span class='itag'>"
+ListTag+
"</span><span class='icomments'>"
+ ListComments+
"</span><span class='idate'>"
+ M +
" "
+ D +
", "
+ Y +
"</span><span class='iedit'> <a class='tooltip1'>Edited<span><b></b>On ? "
+ MM +
" "
+ DD +
", "
+ YY +
" at ? "
+TT+
" </span></a> </span></div></li>";
document.write(listing);
}
document.write("<div class='itotal'><span> <a href='"+ListBlogLink+"/search'>View all <font>"+TotalPosts+"</font> posts</a></span></div></ul>");
}
</script>
<script>
var ListBlogLink = "http://www.mybloggertricks.com";
var ListCount = 5;
</script>
<script>
document.write("<script src='"+ListBlogLink+"/feeds/posts/default?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
<script>
document.getElementById("mbtloading1").style.display = "none";</script>
You can make these changes:
- Replace http://www.mybloggertricks.com this with your blog URL
- To increase or decrease the number of posts entries, edit: ListCount = 5
- To reduce the length of title characters edit TitleCount = 66
- To increase the image resolution quality (aspect ratio) if incase you wish to display large featured thumbnails then edit ImageSize = 200
- To decide how many characters to display as post summary (excerpt) edit:ChrCount = 150
10 Save your widget and see it play in action! =)
Can You Guess How To Display Posts By Label?
At mbt we aim at educating the readers to learn the core basics of programming instead of just sharing a normal howto tutorial. In the above code you just need to make a simple change in order to display latest posts by a specific label. I have already discussed how to do that in the JSON series. Do read that and get back here proposing your solution mentioning all the necessary steps.
I will be waiting for your answers, I will share it in my next tutorial and link to your blog if you answered correctly. =)













 We have discussed in detail how you can use JavaScript to extract data from Blogger JSON Feed API and use it to build gadgets such as "Recent Posts Widget" and "Recent Comments Widget". The
We have discussed in detail how you can use JavaScript to extract data from Blogger JSON Feed API and use it to build gadgets such as "Recent Posts Widget" and "Recent Comments Widget". The 






 Today we are releasing the most advanced "Recent comments Widget" for Blogger blogs which will display recent comments posted in your blog posts in a descending order i.e. latest at top. It is built from scratch using the same technique that we discussed in our
Today we are releasing the most advanced "Recent comments Widget" for Blogger blogs which will display recent comments posted in your blog posts in a descending order i.e. latest at top. It is built from scratch using the same technique that we discussed in our 


 With strong competition online, content writing optimization techniques keep on changing. Publishers today need to make extra efforts to keep a close eye on how well their content is performing in search results and track the Google Rank of their published content. Winning organic traffic today is no different from a turtle and rabbit race where the smart and consistent wins the race. If you are not tracking the SERPs ranking of your blog posts then you are giving an edge to your competitor. Maintaining a top position in search results is extremely important. 90% of all the clicks made on search pages include the top 20 search results. You need to make sure your content exists in this top list for your primary keyword. Google is continuously changing its algorithm for ranking content online, you need to keep an eye on the results of your SEO efforts.
With strong competition online, content writing optimization techniques keep on changing. Publishers today need to make extra efforts to keep a close eye on how well their content is performing in search results and track the Google Rank of their published content. Winning organic traffic today is no different from a turtle and rabbit race where the smart and consistent wins the race. If you are not tracking the SERPs ranking of your blog posts then you are giving an edge to your competitor. Maintaining a top position in search results is extremely important. 90% of all the clicks made on search pages include the top 20 search results. You need to make sure your content exists in this top list for your primary keyword. Google is continuously changing its algorithm for ranking content online, you need to keep an eye on the results of your SEO efforts.










 You have finally reached the stage where you can now easily create BlogSpot widgets and plugins using your blog feed. Blogger gadgets and templates are coded using Blogger JSON Feed API which provides you with enough information to extract any information from a blog's feed in JSON format. We have discussed the most detailed tutorial where you learnt the basics of parsing JSON in JavaScript. If you have followed all this tutorial series, you are ready to build your custom gadget and add it to either Blogger widget directory or add it to your client's sites. Today I will share a Data Sheet of all important JSON objects, arrays and elements that will help you easily locate important data using direct queries.
You have finally reached the stage where you can now easily create BlogSpot widgets and plugins using your blog feed. Blogger gadgets and templates are coded using Blogger JSON Feed API which provides you with enough information to extract any information from a blog's feed in JSON format. We have discussed the most detailed tutorial where you learnt the basics of parsing JSON in JavaScript. If you have followed all this tutorial series, you are ready to build your custom gadget and add it to either Blogger widget directory or add it to your client's sites. Today I will share a Data Sheet of all important JSON objects, arrays and elements that will help you easily locate important data using direct queries. 
