DEMO: Look at the right sidebar of MBT blog
Random Posts Widget Features
Random Posts widget has some unique features introduced first time online :
- Author Avatar - Unique!
- Clickable Comments Count
- Shows Post Labels - Unique!
- Custom Date Format
- Clickable Animated Featured Thumbnails - Unique!
- Option to increase or decrease thumbnail Resolution - Unique!
- Support for Third-party Images and YouTube thumbnails - Unique!
- Title Length is adjustable
Add Random Posts Widget To Blogger
Follow the steps below to install random posts widget on a blogspot blog:
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just below
<head>tag paste the following CSS source links:<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/> - Next search
]]></b:skin>and just above it paste the following code:/*######## Random Posts Widget By STCnetwork.org ########*/
.mbtlist {list-style-type:none;overflow:hidden; margin: 10px 0px 0px 10px!important; width:300px; padding:0px!important;}
.mbtlist li {margin:0px auto 10px auto; clear:both; color:#666; font-family:helvetica; font-size:12px; border-bottom:1px solid #eee; overflow:hidden; position:relative}
.mbtlist li a { color:#666; text-decoration:none; }
.mbtlist i{color:#999; padding-right:5px; }
.mbtlist .iline{line-height:2em; margin-top:3px;}
.mbtlist .icontent{line-height:1.5em; margin-top:5px; clear:both}
.mbtlist div span{margin:0 7px 0 0; display:inline-block;font-weight: normal; }
.mbtlist .mbttitle {font-family:oswald; font-size:13px; color:#838383; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover, .mbtlist .itotal a:hover {color:#333; text-decoration:none;}
.mbtlist .iedit a{text-decoration:none; color:#999; cursor:pointer}
.mbtlist .iedit:before, .mbtlist .iauthor:before, .mbtlist .itag:before, .mbtlist .icomments:before, .mbtlist .idate:before, .mbtlist .itotal span:before{font-family:fontAwesome; position:relative; padding-right:8px; color:#999;}
.mbtlist .iauthorpic{width: 17px;height: 17px;border-radius: 50%;
float: none; display: inline-block; margin:0px 0px 0px 0px; padding-right:3px; position:relative; top:3px;}
.mbtlist .itag{ color: #fff;position: absolute;left: 9px;top: 9px;display: inline-block;font-size: 11px;width: 100px; height:22px; overflow: hidden;}
.mbtlist .itag a{background:#000;background:rgba(0,0,0,0.7);text-decoration:none;color:#fff;padding:4px 5px;text-transform:capitalize;line-height: 2em;font-family: arial;font-size: 11px;border:1px solid #333;}
.mbtlist .itag a:hover{background:#84DB06;border: 1px solid #84DB06; color:#fff; text-decoration:none;}
.mbtlist .iFeatured{overflow:hidden;position:relative;float:left;margin:0 10px 10px 0;padding:0;}
.mbtlist .iFeatured a {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifiu_PsNWHatQNu9R4ZSEL_9uWgsToBb-sf4WAWjcwTZLNHQk5ZcJW25f5hZO1gUVPaHNEop5dCTdR3jLJtSdPRagVX5ArqqiB22HoCEh-W0mAvDtqBU2FUUQ_QTWLifp5B7bmW3ZK93w/s100/mbt-bg1.png) 0 0;padding:6px 5px 4px 6px;display: block;}
.mbtlist .iFeatured img{width:100px;height:60px;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s; border: 1px solid #ddd; border-radius: 2px;}
.mbtlist .iFeatured:hover img{ opacity:1; -moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)}
.mbtlist .icomments a{color:#0080ff; font-family: arial;font-size:12px;}
.mbtlist .icomments a:hover{text-decoration:underline}
.mbtlist .icomments:before {content:'\f086'; padding:0px 3px 0px 7px; color:#84DB06;}
.mbtlist .idate:before {content:'\f073';padding-right:4px}
.mbtlist .iedit:before {content:'\f040';}
.mbtlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666;}
.mbtlist .itotal {color:#999; padding:5px 0px; }
.mbtlist .itotal a {font-family:"Droid Sans"; font-size:12px; font-weight:normal; color:#999; text-decoration:none}
.mbtlist .itotal span:before {content:'\f07c';}
.mbtlist .itotal span font {padding:0px 3px; color:#333; font-family:droid sans; font-size:15px; font-weight:bold} - Save your template.
- Now go to Blogger > Layout
- Select "Add a Gadget"
- Choose "HTML/JavaScript" gadget
- Paste the following code inside it:
<script type='text/javaScript'>
//#################### Defaults
var ListBlogLink = "http://mybloggertricks.com";
var ListCount = 3;
var ChrCount = 85;
var TitleCount = 70;
var ImageSize = 150;
var showcomments = "on";
var showdate = "off";
var showauthor = "on";
var showthumbnail = "on";
var showlabel = "on";
var showcontent = "off";var RandomArray = [];
var TotalPosts = 0;
var RandomArray = new Array(ListCount);function TotalCount(json) {
TotalPosts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"http://www.mybloggertricks.com/feeds/posts/default?alt=json-in-script&callback=TotalCount\"><\/script>');function GenerateNum() {
for (var i = 0; i < ListCount ; i++) {
for (var j = 0; j < RandomArray.length; j++){
var RandomNum = Math.floor(Math.random() * (TotalPosts ) + 1);
RandomArray[i] = RandomNum; }
}
}
</script>
<script type='text/javaScript'>document.write('<ul class="mbtlist">');
//################ Function Start
function mbtrandom(json) {
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='"+ListBlogLink+"/search/label/"+json.feed.entry[i].category[k].term+"'>"+json.feed.entry[i].category[k].term+"</a>";
if(k < json.feed.entry[i].category.length-1)
{ ListTag += " ";}
}
}//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Content CheckListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substring(0, ChrCount);//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];//################### Thumbnail Check
// YouTube scanif (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}else if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}
else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAGUfSnOl8Z80gfkB3nf4E6leIH9b9OTX5_A6kGYdeyDWGdLwiDFiBviv0bDAWrrvjSJCz_-CkNJYcTYjw1u7RpJBfat_lFl0hPlE_kv7AADKMtFU4PPpY8DM21SEgNMaR2xUN21hR6D0/s200/Icon.png'";
}
//################### Printing Listdocument.write( "<li style='margin:0px auto 10px auto!important; padding:0px!important;' class='node"+[i]+"' >");
if (showthumbnail == 'on'){
document.write("<div class='iFeatured'><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a></div>");
}if (showlabel == 'on'){
document.write("<span class='itag'>"
+ListTag +
"</span>");
}document.write("<a class='mbttitle' href="
+ ListUrl+
">"
+ ListTitle+
"</a><div class='iline'>");if (showauthor == 'on'){
document.write("<span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+
"</span>");
}
if (showcomments == 'on'){
document.write("<span class='icomments'>"
+ListComments +
"</span> ");
}if (showdate == 'on'){
document.write("<span class='idate'>"
+ M +
" "
+ D +
"</span>");
}
document.write("</div>");if (showcontent == 'on'){
document.write("<div class='icontent'>"
+ListContent +
"...</div> ");
}
document.write("</li>");}
document.write("<div class='itotal'><span> <a href='"+ListBlogLink+"'>View all <font>"+TotalPosts+"</font> posts in - "+ListLabel+" </a></span></div>");
}<!-- ######### Invoking the Callback Function ######## -->
for (var i = 0; i < ListCount ; i++) {
GenerateNum();document.write('<script type=\"text/javascript\" src=\"http://www.mybloggertricks.com/feeds/posts/default?alt=json-in-script&start-index=' + RandomArray[i] + '&max-results=1&callback=mbtrandom\"><\/script>')
};
document.write('</ul>');
</script> - You can easily choose to show or hide an option using on/off Boolean values. Simple make these settings:
- Replace http://mybloggertricks.com with your Blog URL. It appears thrice.
- Mention number of posts to display in ListCount = 3;
- Edit ChrCount = 90; to choose how many characters you wish to display in post description.
- Edit TitleCount = 70; to choose post title length.
- You can control the resolution or aspect ratio of thumbnails by editing ImageSize = 150; where the value 150 means that you want your images to be within 150 x 150 pixels in size. Make sure to keep this value close to the image size to ensure website load time is not effected a lot. Since our thumbnail images have a width of about 100px, therefore I have kept the resolution as 150, slightly higher to display images in slightly good resolution.
- To show an element simply choose on and to hide it choose off. You apply these switch on/off values to these 6 variables: showcomments, showdate, showauthor, showthumbnail, showlabel, showcontent
- Click Save and you are all done!
Visit your blog to see a random post widget exactly like the one below:
Customize Random Posts Widget
By simply changing on/off values you can change the entire layout of the random posts gadget. Let me show you some examples:
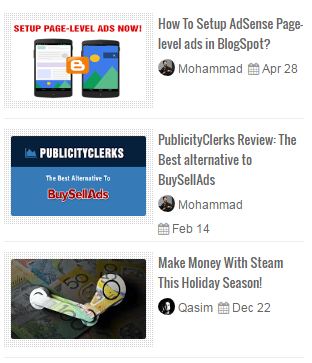
1 Switching off showcontent and showdate will produce this look:
2 Switching off showcontent, showlabel and showcomments will produce this look:
3 Switching off showcontent, showthumbnail, showcomments and showlabel will produce this look:
4 Switching off showthumbnail and showlabel will produce this look:
5 Switching everything on will produce this layout:
6 Each "li" tag has its own class (such as .node0, .node1, .node2, etc.) that you can use to customize the look and appearance of each list. By changing these styles you can display recent posts in several interesting layouts such as:
Vertical List of Random Posts With Large Thumbnail at Top:
Horizontal List of Random Posts With Large Side Thumbnail:
This is the exact same technique that I used to design COPmo template.
Coming Next: Random Posts Slider!
I hope you may find the above widget useful and unique. In our coming tutorials our focus will be to display random posts inside a vertical or horizontal flexslider. Let me know if you need any help or assistance. Peace buddies =)