 |
| Alexa |
proven tips for increasing alexa rank
- Claim you site
- install alexa toolbar
- Install alexa widget in website/blog
- Ask visitor for review your website/blog in alexa
- Update your site regularly
- Quality content
- Link building
- Commenting
Create your free blog today! Start blogging using our widgets, templates and SEO tips. We transform a blogger into an entrepreneur.
 |
| Alexa |
 |
| Increase facebook twitter and youtube likes |
Get Likes, Subscribers, Followers, Views and Hits . Easy registration, 100 points at start and daily 100 bonus points for active users. Start Promotion Just Now. |
 |
| Windows7 themes |
 |
| Windows7 skull theme |
 |
| Woodstock window7 theme ___________________________________________________________________________________ |
 |
| desk 09 by dr.bee ________________________________________________________________________________ |
 |
| heart by SoffL ___________________________________________________________________________________________ |
 |
| sinple black theme |
 |
| Eid mubarak |
 |
| EID MUBARAK |
 |
| EID MUBARAK |
.jpg) |
| Water proof iphone | how to make it water proof |
 |
This 0.25 mm case makes your iPhone waterproof |

 |
| Windows logon screen |
 |
| Windows run option |
 |
| User accounts window |
 |
| Recent post slider in blog |
<style>#slide-container {height: 360px;position: relative;width: 480px;}#slider {height: 360px;left: 25px;overflow-x: hidden;overflow-y: hidden;position: relative;width: 480px;font-family: calibri;}.slide-desc {background: transparent url(http://i195.photobucket.com/albums/z105/dantearaujo/darkbg.png) repeat scroll 0 0;color: #FFFFFF;padding: 10px;position: absolute;right: 0px;text-align: left;top: 0;width: 200px;z-index: 99999;}.slide-desc h2 {display: block;}.crosscol .widget-content {position: relative;}#slider ul, #slider li,#slider2 ul, #slider2 li {margin: 0;padding: 0;list-style: none;}#slider2 {margin-top: 1em;}#slider li, #slider2 li {/*define width and height of list item (slide)entire slider area will adjust according to the parameters provided here*/width: 480px;height: 360px;overflow: hidden;}#prevBtn, #nextBtn,#slider1next, #slider1prev {display: block;width: 30px;height: 77px;position: absolute;left: -30px;text-indent: -9999px;top: 71px;z-index: 1000;}#nextBtn, #slider1next {left: 520px !important;}#prevBtn, #nextBtn, #slider1next, #slider1prev {display: block;height: 77px;left: 0;position: absolute;top: 132px;width: 30px;z-index: 1000;}#prevBtn a, #nextBtn a,#slider1next a, #slider1prev a {display: block;position: relative;width: 30px;height: 77px;background: url(http://i195.photobucket.com/albums/z105/dantearaujo/prev.png) no-repeat 0 0;}#nextBtn a, #slider1next a {background: url(http://i195.photobucket.com/albums/z105/dantearaujo/next.png) no-repeat 0 0;}/* numeric controls */ol#controls {margin: 1em 0;padding: 0;height: 28px;}ol#controls li {margin: 0 10px 0 0;padding: 0;float: left;list-style: none;height: 28px;line-height: 28px;}ol#controls li a {float: left;height: 28px;line-height: 28px;border: 1px solid #ccc;background: #DAF3F8;color: #555;padding: 0 10px;text-decoration: none;}ol#controls li.current a {background: #5DC9E1;color: #fff;}ol#controls li a:focus, #prevBtn a:focus, #nextBtn a:focus {outline: none;}</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js' type='text/javascript'></script>
<script src='http://accordion-template.googlecode.com/svn/trunk/easySlider1.7.js' type='text/javascript'></script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#slider").easySlider({
auto: true,
continuous: true
});
});
//]]>
</script>
<div id="slider">
<script style="text/javascript" src="http://code.helperblogger.com/easySlider.min.js"></script>
<script style="text/javascript">
var numposts_gal = 6; var numchars_gal = 150; var random_posts = false; // random posts
</script>
<script src="http://haseebnet.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=999999"></script>
</div>
 |
| Removing of addthis logo |

.addthis_bar_watermark {
display: none; }
if you love this post please share it with others . because sharing is caring<style type='text/css'>.addthis_bar_watermark {display: none;}</style>
 |
| Full black |
 |
| Black cat |
 |
| Black dog |
 |
| Fruit's in black |
 |
| Black eye |
 |
| Girl in black |
 |
| Music girl in black |
 |
| Black wordpress |

| add this social sharing option |
 |
| Addthis welcome bar page |

| Facebook timeline |
 |
| Facebook timeline cover width and height |


<b:includable id='post' var='post'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
.mbt_social_floating{
position:fixed; bottom:10%; margin-left:-60px; float:left; width:60px;
background-color:#f7f7f7; padding: 5px 0 0px 0px;
border-top:1px solid #ddd;
border-left:1px solid #ddd;
border-bottom:1px solid #ddd;
z-index:9999px !important;
border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;
}
.mbt_social_floating .mbt_side_social_button{
margin-bottom:5px;
float:none;
height:auto;
width:60px;
}
.mbt_social_floating .st_twitter_vcount, .mbt_social_floating.st_plusone_vcount, .st_email{
margin-left:5px;
}
.mbt_social_floating .st_fblike_vcount{
margin-left:5px;
}
.mbt_social_floating .stButton_gradient{
background:none !important;
height:21px !important;
padding-left:0 !important;
}
.mbt_social_floating .chicklets, .mbt_social_floating .stMainServices {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh78YXoGTRuYg37mVf6tHP9DTSdPBtlVWfHiuU1lDt2vw4E3SCYoRpWEqW5GKT5dyGvbmGflrAa5KEovgMVNAQurenoQ7eiHsRKvJSjT7hrHN89n4IKxUL6QsWkoDL9t72ocCFQ2Awh-l6/s400/gc_social_sprite.gif') no-repeat !important;
height:19px !important;
width:45px !important;
padding:0 !important;
}
.st_email .chicklets{
background-position:0 -77px !important;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh78YXoGTRuYg37mVf6tHP9DTSdPBtlVWfHiuU1lDt2vw4E3SCYoRpWEqW5GKT5dyGvbmGflrAa5KEovgMVNAQurenoQ7eiHsRKvJSjT7hrHN89n4IKxUL6QsWkoDL9t72ocCFQ2Awh-l6/s400/gc_social_sprite.gif') !important;
}
.mbt_social_floating .st_twitter_vcount .st-twitter-counter{
background-position:0 -58px !important;
}
.mbt_social_floating .stButton_gradient{
border:none !important;
}
.mbt_social_floating .stBubble_count{
width:44px !important;
font-size: 15px !important;
font-weight: normal !important;
padding-top:7px !important;
height:23px !important;
background:none !important;
}
.mbt_social_floating .st_twitter_vcount .stBubble_count{
color:#00a6df;
background-color:#f8fbfc !important;
}
.st_fblike_vcount{
margin-bottom: 0px;
display: block;
}
.st_twitter_vcount{
margin-bottom: 3px;
display: block;
}
.st_email{
margin-bottom: 5px; margin-top: 3px;
display: block;
}
.mbt_social_floating .stBubble{
background-position: 21px 31px !important;
height:35px !important;
}
</style>
<div class='mbt_social_floating'>
<script type='text/javascript'>var switchTo5x=true;</script>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({onhover:false});</script>
<span class='st_fblike_vcount' displaytext=''/>
<span class='st_twitter_vcount' displaytext='' st_via='carelexxmalik'/>
<div style='margin:5px 0 0px 0;'>
<center><a class='pin-it-button' count-layout='vertical' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script> </center>
</div>
<div style='margin:0px 0 0 5px;'>
<span class='st_plusone_vcount' displaytext=''/>
</div>
<div class='addthis_toolbox addthis_default_style ' style='margin:5px 0px 5px 8px;'>
<a class='addthis_counter'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
<script type='text/javascript'>
var addthis_config = {
ui_cobrand: "Haseeb.net",
ui_header_color: "#ffffff",
ui_header_background: "#0080FF"
}
</script>
<span class='st_email' displaytext=''/>
<p style=' line-height:0px; font-size:10px; font-weight:bold; text-align:center;'><a href='http://www.mybloggertricks.com/2012/05/create-floating-bar-for-pinterest-other.html' style='color:#CAC8C8;'>Widgets</a></p>
</div>
</b:if></b:if>
| Online html code parser |
 |
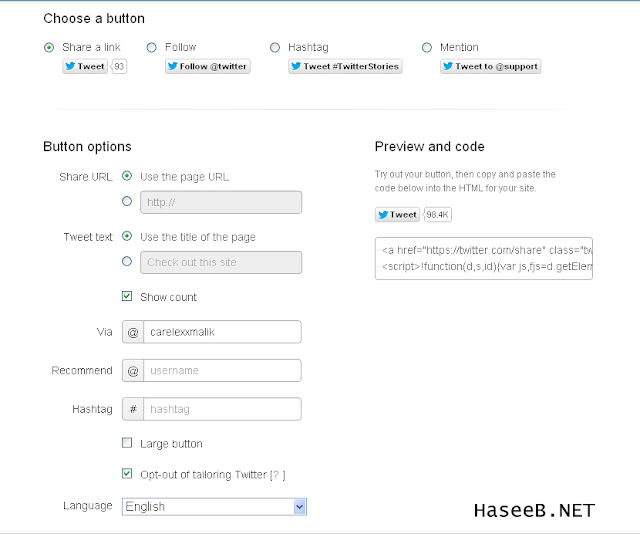
| twitter official tweet button for blogger blog |
 |
| twitter official button page |
 |
| twitter button code preview |
 |
| Add facebook likebox to blogger blog |
<iframe src="//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/carelexxmallik&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&" style="border:none; overflow:hidden; width:292px; height:258px;" ></iframe>
 |
| Popular post widget for blogger |

.sidebar .PopularPosts .widget-content ul li{height: 100%;line-height: 22px;float: left;clear: left;list-style-type: none;overflow: hidden;color: gray;}.sidebar .PopularPosts .widget-content ul{margin:0;padding:5px 0;list-style-type:none;}.sidebar .PopularPosts .widget-content ul li{position:relative;margin:5px 0;border:0;padding:10px;opacity:0.8;-webkit-transition:all 0.4s;-moz-transition:all 0.4s;-ms-transition:all 0.4s;-o-transition:all 0.4s;}.sidebar .PopularPosts .widget-content ul li:hover {border-radius:30px 0px 0px 0px;margin-left:10px;opacity:1.0}.sidebar .PopularPosts .widget-content ul li:first-child {background:#ff4c54;width:90%}.sidebar .PopularPosts .widget-content ul li:first-child:after{content:"1"}.sidebar .PopularPosts .widget-content ul li:first-child + li{background:#ff764c;width:80%}.sidebar .PopularPosts .widget-content ul li:first-child + li:after{content:"2"}.sidebar .PopularPosts .widget-content ul li:first-child + li + li{background:#ffde4c;width:70%}.sidebar .PopularPosts .widget-content ul li:first-child + li + li:after{content:"3"}.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li{background:#c7f25f;width:60%}.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li:after{content:"4"}.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li{background:#33c9f7;width:40%;padding-right:20px;}.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li:after{content:"5"}.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:30%}.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after{content:"6"}.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:20%}.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{content:"7"}.sidebar .PopularPosts .widget-content ul li:first-child:after,.sidebar .PopularPosts .widget-content ul li:first-child + li:after,.sidebar .PopularPosts .widget-content ul li:first-child + li + li:after,.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li:after,.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li:after,.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after,.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{position:absolute;top:15px;right:-5px;border-radius:9%;background:#353535;width:30px;height:40px;line-height:1em;text-align:center;font-size:22px;color:#fff;}.sidebar .PopularPosts .widget-content ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:30px;height:90px}.sidebar .PopularPosts .widget-content ul li a{font-size:12px;font-weight:bold;color:white;text-decoration:none;text-shadow:0px 0px 6px white;-webkit-transition:all 0.4s;-moz-transition:all 0.4s;-ms-transition:all 0.4s;-o-transition:all 0.4s;}.sidebar .PopularPosts .widget-content ul li a:hover{color:black;text-decoration:none;text-shadow:1px 1px 1px white;}