WordPress Floating Sharing Bar With Animation
Today we will discuss how to install Jumbo Share Counters [Floating Sharing bar] in WordPress themes. We already discussed the installation steps of floating sharing bar for BlogSpot Blogs and today we will share the PHP script for WordPress blogs that will help you display animated sharing counters for popular social media networks. The sharing bar can easily be aligned to the left or right of your blog posts. It will show only when the user scrolls down the page and will disappear the moment user scrolls to comment section of your blog. This technique immensely increases user engagement and social shares of your content thus leading to a much better referral traffic. The plugin loads extremely fast and is built with Pure CSS, HTML and JavaScript with slight support for PHP to fetch the JSON share counts through Donreach sharing count API.
Before we could begin, you must first install JSC plugin in your WordPress blogs by following the steps mentioned in this tutorial:
JSC WordPress plugin by default includes the following 8 popular share buttons:
- GooglePlus +1
- StumbleUpon
- Buffer
The viber and whatsapp share buttons will display only in mobile devices such as smartphones inside Horizontal sharing bar and not inside Floating sharing bar. These two buttons allow users to share your blog posts with their viber and whatsapp contacts, therefore they make sense only for mobile devices and not for desktop users.
Before Expanding:
Make sure you add both the horizontal and floating sharing bars for maximum social share impact. By default the Horizontal counter will display on both desktop and mobile devices but the floating counters will display only in desktop screens. This is a standard way to display sharing bars.
JSC Floating Sharing Bar is the most advanced PHP driven FREE sharing plugin built for Blogger templates, WordPress themes (and other platforms) that works perfectly with all CMS platforms. You can now easily add branded sharing buttons in your wordPress themes without paying a penny. It is far more advanced than AddThis's Jumbo Share Counter plugin which costs $10/month!
After Expanding:
The following features makes it the most advanced sharing plugin:
- Mobile responsive,
- SEO friendly,
- Lightweight & Lightening fast,
- Animated number counter on scroll,
- Natural in design
- Customizable
- Expand/Collapse option
- Hosted on cloud servers
- No copyright links
- Free of cost!
Lets get straight to work!
Install Floating Jumbo Sharing bar in WordPress
Follow these easy steps:
1 Go to your WordPress Dashboard > Appearance > Editor
2 Choose the stylesheet file i.e. style.css and paste the following CSS code at the bottom of style.css
(PS: If you have already added Horizontal Sharing bar inside your themes then please update that CSS code with this updated one)
/* ##### FREE JUMBO SHARE COUNTERS ####### */
#MBTshares-wrap{margin:20px 0px;overflow:hidden; border-top: 1px dotted #eee;padding: 10px 0;border-bottom: 1px dotted #eee;}
#MBTshares{display:inline-block;overflow:hidden;text-align:left;white-space:nowrap;font-family:arial;font-size:11px;margin:0px 5px 0; line-height: 1.4em!important;}
#horiz{position:relative; padding:0; margin:0;}
#horiz #MBTshares{position:relative;top:-8px; padding-top:20px;}
#MBTshares a:hover{text-decoration:none!important;}/***Facebook***/
.mbt-fb{background:transparent linear-gradient(#4C69BA,#3B55A0) repeat scroll 0 0;border:medium none;border-radius:2px;color:#FFF!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 6px;white-space:nowrap;text-shadow:0 -1px 0 #354C8C}
.mbt-fb:focus,.mbt-fb:hover,.mbt-fb:active{background:transparent linear-gradient(#5B7BD5,#4864B1) repeat scroll 0 0;border-color:#5874C3 #4961A8 #41599F;box-shadow:0 0 1px #607FD6 inset}
.mbt-fb i{padding:2px 2px 0 4px;font-size:11px;color:#3B5998;background:#fff;margin-right:4px;margin-top:3px}
.mbt-fb:hover, .mbt-fb:visited, .mbt-tw:hover,.mbt-tw:visited, .mbt-linkedin:hover ,.mbt-linkedin:visited{color:#fff!important;}/***Gplus, Pinit, Stumbleupon***/
.mbt-gp{box-shadow:0 1px 0 rgba(0,0,0,0.05);background-color:#FFF;background-image:none;border-radius:2px;border:1px solid rgba(0,0,0,0.17);color:#262626!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 6px 0 4px;white-space:nowrap}
.mbt-gp:hover, .mbt-gp:visited{color:#262626!important;}
#MBTshares .pinit{background:#f9f9f9!important}
#MBTshares .stumb{background:#f0fafe!important;border:1px solid #cde3ea}
#MBTshares .stumb:hover{border:1px solid #b7d5df;box-shadow:0 1px 0 rgba(0,0,0,0.1)}
#MBTshares .stumb i{color:#eb4823!important;font-size:13px!important;margin-top:1px!important}
.mbt-gp:focus,.mbt-gp:hover,.mbt-gp:active{border:1px solid rgba(0,0,0,0.25);box-shadow:0 1px 0 rgba(0,0,0,0.1)}
.mbt-gp i{padding:2px 2px 0 0;font-size:11px;color:#DB4437;margin-right:2px;margin-top:3px}
.mbt-gp .fa-pinterest{padding:0 2px 0 0;font-size:14px}
#MBTshares .bufferimg{width:15px; margin-top:2px; padding:0 1px 0 0; }/***LinkedIn***/
.mbt-linkedin{transition:background-color .218s ease 0s,border-color .218s ease 0s,box-shadow .218s ease 0;background-color:#0077B5;text-shadow:0 -1px #005887;border:medium none;border-radius:2px;border:1px solid #066094;color:#fff!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 2px 0 1px;white-space:nowrap}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.mbt-linkedin{padding:0 5px 0 1px}
}.mbt-linkedin:focus,.mbt-linkedin:hover,.mbt-linkedin:active{border:1px solid #0369A0;background-color:#0369A0}
.mbt-linkedin i{padding:0;font-size:17px;color:#FFF;margin-right:0;position:relative;left:1px}
.mbt-linkedin .ibg{background:#0369A0 none repeat scroll 0 0;width:17px;display:inline-block;border-right:1px solid #006095;border-radius:2px;height:20px;padding:0 2px 0 1px;margin:0 2px 0 -1px}/**Twtter, Print, Whatsapp, viber**/
.mbt-tw{position:relative;height:22px;padding:4px 8px 1px 4px;font-weight:700;color:#FFF!important;cursor:pointer;background-color:#1B95E0;border-radius:3px;box-sizing:border-box}
.mbt-tw:focus,.mbt-tw:hover,.mbt-tw:active{background-color:#0C7ABF}
.mbt-tw i{padding:0 0 0 1px;font-size:14px;color:#fff;margin-right:2px;margin-top:0}
.mbt-o{max-width:100%}
.mbt-o,.mbtcount-o,.mbt-fb,.mbt-gp,.mbt-linkedin,.mbt-tw,.label,#mbtcount{display:inline-block;vertical-align:top}
.label {margin-left: -1px !important;}
.mbtcount-o{position:relative;min-width:15px;height:17px;text-align:center;padding:1px 5px;margin-left:5px;background:#FFF none repeat scroll 0 0;border:1px solid #e7e7e7;border-radius:2px; }
#MBTshares .printme {background-color:#333;}
#MBTshares .printme:focus,#MBTshares .printme:hover,#MBTshares .printme:active{background-color:#000}
#MBTshares .whatsapp{background-color:#73D40B;}
#MBTshares .whatsapp i{font-size:15px!important;}
#MBTshares .whatsapp:focus,#MBTshares .whatsapp:hover,#MBTshares .whatsapp:active{background-color:#65BA09}
#MBTshares .viber{background-color:#7b519d;}
#MBTshares .viber:focus,#MBTshares .viber:hover,#MBTshares .viber:active{background-color:#8558aa}
#MBTshares .viberimg{width:13px; margin-top:0px; padding:0 3px 0 0; }#mbtcount{color:#666;white-space:nowrap;text-decoration:none;padding:2px 0 0}
#mbtcount:hover{text-decoration:none}
#MBTshares .arrow{height:0;left:-10px;position:relative;top:-15px;width:5px;z-index:2}
#MBTshares .ext{min-height:18px!important}
#MBTshares .arrow s,#MBTshares .arrow i{border-color:transparent #e7e7e7;border-style:solid;border-width:4px 5px 4px 0;display:block;position:relative;top:19px}
#MBTshares .arrow i{border-right-color:#FFF;left:2px;top:11px}
.share-btn{position:relative;display:inline-block}
.share-btn .h2{font-size:30px;font-weight:700;font-family:arial;color:#73D40B;height:31px; line-height: 1.4em;}
.share-btn .h4{font-size:12px;font-family:arial}/*#########Floating Counter Styles###########*/
.mbt-vertical{max-width:60px!important;margin:0 0 0 -98px!important;border:1px solid #f3f3f3!important;padding:3px 6px 0!important;background:#fff; position: fixed;z-index:99999;bottom: 7%;float: left;border-right:0px solid #fff!important;}
.mbt-vertical #MBTshares{display:block;width:60px;margin:7px 0!important}
.tcount{margin:0 10px 0 0;text-align:center;min-width:60px;border-right:3px solid #73D40B;padding:0 15px 0 10px}
.mbt-vertical .tcount{border-right:0;padding:0;text-align:center;height:auto}
.tcount .h2{font-size:29px;padding-bottom:5px}
.tcount .h4,.mbt-vertical .tcount .h4{font-size:12px;padding-bottom:5px;border-radius:0}
.mbt-vertical .tcount .h4{border-bottom:3px solid #73D40B}
.mbt-vertical .mbt-o,.mbt-vertical .mbtcount-o,.mbt-vertical .mbt-fb,.mbt-vertical .mbt-gp,.mbt-vertical .mbt-tw,.mbt-vertical #mbtcount{display:block}
.mbt-vertical .mbtcount-o{margin-bottom:7px;margin-left:0;height:30px}
.mbt-vertical #mbtcount{padding:7px 0 0;font-size:15px;color:#666}
.arrow-v{bottom:-8px;height:7px;left:25px;position:absolute;width:0;z-index:2}
.arrow-v s,.arrow-v i{border-color:#e7e7e7 transparent transparent;border-style:solid;border-width:5px;display:block;position:relative}
.arrow-v i{border-top-color:#FFF;left:0;top:-12px}/*#########Vertical Counter Switch###########*/
.switchoff{display:none}
.mbtswitch{padding:0 16px;margin:0 0 5px;display:block;max-width:60px;height:20px;cursor:pointer;background-color:#fff;border:1px solid #eee;border-radius:2px;outline:0 none;font:16px fontawesome;color:#ddd}
.mbtswitch:hover{color:#73D40B}
.mbtswitch i.active:after{content:'\f067';position:relative;left:7px;top:2px;font-style:normal}
.mbtswitch i.inactive:after{content:'\f068';position:relative;left:7px;top:2px;font-style:normal}/*#########Horizontal Counter Switch###########*/
.switchoff2{display:inline-block;}
.mbtswitch2{padding:0 15px 0 3px;position:relative;top:-15px;margin:20px 0 0 3px;display:inline-block;max-width:30px;height:20px;cursor:pointer;background-color:#fff;border:1px solid #eee;border-radius:2px;outline:0 none;font:16px fontawesome;color:#ddd}
.mbtswitch2:hover{color:#73D40B}
.mbtswitch2 i.active:after{content:'\f067';position:relative;left:7px;top:2px;font-style:normal}
.mbtswitch2 i.inactive:after{content:'\f068';position:relative;left:7px;top:2px;font-style:normal}
@media only screen and (max-width:230px) {
.tcount{border-bottom: 2px solid #74D50C; border-right:none; min-width:100%;}
#horiz #MBTshares {width: 100%;}
}@media only screen and (max-width:500px) {
.mbt-vertical{display:none;} }
Customization:
- If you wish to float the sharing bar to the right side of your blog post then simply replace float: left; with float: right;
- To adjust the position of the sharing bar play with its margin values by editing margin:0 0 0 -98px
- To decide at what position (how high/up) you wish to locate the widget from the base of the browser then edit bottom: 7%;
- To change the green font color of the Jumbo Share count kindly edit #73D40B
3 Click Update file
4 Choose "Theme Functions" file also known as functions.php
5 At the bottom of this file, paste the following Code:
//Jumbo Share Counters Plugin
function jumbo_shares_floating($content){
if (is_single()) {
$content .= '
<div class="mbt-vertical" id="MBTshares-wrap" style="display:none;"><!--TOTAL-->
<div class="share-btn tcount" data-service="total">
<div class="count h2 anim"></div>
<div class="h4">SHARES</div>
</div><!--FACEBOOK -->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="facebook">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="http://www.facebook.com/sharer.php?u='.get_permalink( $post->ID).'&t='.get_the_title( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Facebook!" class="mbt-fb"><i class="fa fa-facebook"></i><span class="label">Share</span></a>
</div>
</div><!--GOOGLE PLUS-->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="google">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="https://plus.google.com/share?url='.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Google Plus!" class="mbt-gp"><i class="fa fa-google-plus"></i><span class="label">Share</span></a>
</div>
</div><!--TWITTER-->
<div id="MBTshares">
<div class="mbt-o">
<a rel="nofollow" href="http://twitter.com/home/?status='.get_the_title( $post->ID).' - '.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Twitter!" class="mbt-tw"><i class="fa fa-twitter"></i><span class="label">Tweet</span></a>
</div>
</div><!--PINTEREST-->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="pinterest">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="http://pinterest.com/pin/create/button/?url='.get_permalink( $post->ID).'&media='.wp_get_attachment_url( get_post_thumbnail_id($post->ID) ).'&description='.get_the_title($post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Pin it!" class="mbt-gp pinit"><i class="fa fa-pinterest"></i><span class="label">Pin it</span></a>
</div>
</div><div style="display:none;" class="switchoff">
<!--STUMBLEUPON-->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="stumbleupon">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="http://www.stumbleupon.com/submit?url='.get_permalink( $post->ID).'&title='.get_the_title( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Stumble it!" class="mbt-gp stumb"><i class="fa fa-stumbleupon"></i><span class="label">Share</span></a>
</div>
</div><!--LINKEDIN-->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="linkedin">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="http://www.linkedin.com/shareArticle?mini=true&title='.get_the_title( $post->ID).'&url='.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Linkedin!" class="mbt-linkedin"><span class="ibg"><i class="fa fa-linkedin"></i></span><span class="label">Share</span></a>
</div>
</div><!--BUFFER-->
<div id="MBTshares">
<div class="mbtcount-o">
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="buffer">
<span class="count anim" id="mbtcount"></span></span>
</div>
<div class="mbt-o">
<a class="mbt-gp" href="https://buffer.com/add?url='.get_permalink( $post->ID).'&picture='.wp_get_attachment_url( get_post_thumbnail_id($post->ID) ).'&text='.get_the_title( $post->ID).'&via=stc_network" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" rel="nofollow" target="_blank" title="Share on Buffer!"><img class="bufferimg" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyA3ZHz3H04uoelPqdYdIJKFLRpfJY_Cw1DegKfArqkLjDEfVyJpqE1MS7vdwbx2D89SNrceRyWS6jA_45-bgoJcxw-e-D7NjEl7GjseOqfIz2GZ-hfXjRbPaKbQBZyTjBxBjg63zmUZzW/s1600/logo-icon.png"/><span class="label">Buffer</span></a>
</div>
</div><!-- PRINT -->
<div id="MBTshares">
<div class="mbt-o">
<a class="mbt-tw printme" href="javascript:window.print()" rel="nofollow" target="_blank" title="Print this page!">
<i class="fa fa-print"></i><span class="label">Print</span></a>
</div>
</div></div> <!--switchoff-->
<span class="mbtswitch"><i class="active"></i></span>
</div>';
}
return $content;
}add_filter( "the_content", "jumbo_shares_floating" );
Customization Guide:
- All button locations are labeled for easy readability. You can easily change/swap the locations of button within the widget.
- Replace stc_network with your twitter username/handle
- All buttons inside the purple highlighted tags will remain hidden when page loads and will be displayed only when the user clicks the +/- switch button. Buttons will display using this toggle button which we named the switch.
- If you wish to add more buttons inside the switch then simply copy its code and paste it inside the purple switch tags.
- To remove buttons from inside the switch, simply copy the button's code and paste it above the switch tag i.e.
<div style="display:none;" class='switchoff'>
6Click Update File to save all your settings. All done! =)
Note: You wont be able to see the widget working without the steps discussed below. So you must also add the code shared below.
Fade In and Fade Out the Sharing bar
The floating sharing bar is invisible when a user lands on any of your page. It is displayed only when the user scrolls down, it will be shown as long as the user does not reach the comment section. In short the widget will be visible only next to the post content and not below it. This gives a professional touch to the plugin that is often adopted by leading corporate blogs.
7Add the code below just above </head> inside your theme:
<script type='text/javascript'>
// <![CDATA[
// Show hide Jumbo Share Counter
$(document).ready(function () {
var stickElement = $('.mbt-vertical'),
hideTrigger = $('#comments'),
top = stickElement.offset().top;
$(window).scroll(function (event) {
var y = $(this).scrollTop();
var maxY = hideTrigger.offset().top;
if (y < maxY) {
$('.mbt-vertical').fadeIn();
} else {
$('.mbt-vertical').fadeOut();
}});});
// ]]>
</script>
</b:if>
</b:if>
Make these changes if needed:
- WordPress comment section contains this ID: #comments
- The Sharing bar will fade out as soon as it reaches this section. You can use any class or ID you want before which you wish the sharing bar to disappear.
8 Save your settings and you are all done! =)
Need Help?
Feel free to post your queries below, I would love to help as soon as time allows. Jumbo Share counters have really increased our blog speed and referral traffic. I wish it helps you out as well and multiplies your traffic threefold. Peace and blessings buddies. =)
#MakeItFly! How To Build Backlinks That Work, Is Launching 1st April! FAQs
Make It Fly! Is due to launch on 1st April 2016, on amazon InshaAllah. You'd be able to order the book by using the link makeitflybook.com which would take you to the book's amazon page sale page on 1st April InshaAllah.
Currently, it is a landing page for the waiting list. :)
When & How To Order Make It Fly!
Make It Fly! Will launch on 1st April 2016 on amazon InshaAllah. You'd be able to order the book by going to makeitflybook.com on 1st April and on wards.
What The Community Is Saying About Make It Fly! <3
I couldn't be flattered enough after reading all the positive feedback that I have been getting since 2-3 months of writing Make It Fly! The feedback has blown me away and I can only thank Allah Almighty for it and say Alhumdulilah!
What Will Be The Price Of The Book?
Make It Fly! Will be rated at 1-2$ for the first promotion week on discounted rate, while after the first week, it would go to it's normal price of 8-9$ :)
So make sure you get a copy in the first week of the launch InshaAllah :) Below are some of the feed backlinks from our beloved mentors, fellows and inspirational personalities! I'm specially grateful to our brother Muhammad Mustafa Ahmedzai, Abdul Wali brother & M Yousuf brother for making special prayers for the book.
What Is The 'Companion Course' All About?
The companion course that comes along with the book for free is a course that has videos, worksheets and practical guidelines that assist the reader while going through all the different backlinks building strategies.
I know it can become over whelming while reading all those amazingly unknown strategies, that one can find him/her lost along the way.
So looking forward to that, the companion course would hold your finger and would guide you through to implement what ever that has been mentioned in the book InshaAllah :) Can't wait for the companion course to get live!
How Did You Came Up With This Name Make It Fly!?
I was totally inspired by the marketing efforts done by our Industry's big name, Pat Flynn or SPI, who recently launched his book on amazon called WillItFly? which was an amazing effort. The book was in all together a different niche, though I liked an idea to give a book a unique name.
Before I actually named Make It Fly!, I named it "How to build backlinks" plain and simple. Then, I realized, to brand the book well, it has to have a good enticing name, that everyone finds easy to remember.
That's where Make It Fly! came in. I talked about it in detail in this last live stream we did with the Make It Fly! Launch team few days back.
Thank You Every Brother & Sister | Final Words
I really hope that every blogger gets to read the book and more importantly implements the strategies that are discussed in the book. I would consider the book a success when I would see even 1 brother or sister building authoritative backlinks for their blog and actually see a rise in their search engine ranking InshaAllah :)
Can't wait to see the book live on 1st April InshaAllah :)
JazakaAllah for you kind prayers!
How To Create Your Own Free Website?
Not just this, you want a drag and drop page builder, a easy way to publish new blog posts? and all other features such as Template customization and choosing from thousands of templates, quick edits, free stats and other monitoring plugins.
Here I am going to show you a totally legit and easy-to-do way for building your own free of cost website. I just want you to know how a big platform (WebsiteBuilder) is making it possible for you.
Also, you have the hold on your website, you can do whatever you want to do with your blog. They have already coded and beautifully designed templates for your, so you can choose any type of theme to design your blog in a professional and unique way.

If you are new to creating websites from scratch than its a essential platform for you, as you don't need knowledge or skills of web-designing you can start from scratch with just clicking on some buttons.
Why to use Website Builder?
There are a number of reasons why this platform is good for your first free website.If you want to read the features and goodies of WB then please read below (other wise scroll down and read main content).
Free of cost:
It's something out of box, you can build your very own and professional website without limits and you can get free domain + free hosting and all great features.
Feature rich platform:
- Free domain name, free hosting
- Free website and one-page web-page builder with blog setup
- Fully drag and drop interface
- Skills and experience is not needed
- Quick social media integration
- 1000s of free read-made templates to choose from
- Help and support for SEO
- Up to $200 free of cost advertising credits
- eCommerce support (for paid accounts)
What you want? Let's read more and get your website live now for free in just 5 minutes.
How To Get Your Blog In Front Of The Right People
Probably you are getting visitors from misleads and unwanted sources or maybe from Google and you don't have compelling content on your blog.
Even,
If someone visits your blog searching a keyword on Google and go back in some seconds, it sounds like huge traffic for some days with less ROI and leads and after next algorithm you'll be gone.
It happens to many bloggers here in this world (maybe different for aliens).
One old blog of mine was getting really targeted traffic from almost all search engines like Google, Yahoo and Bing.
But, I can't update that blog as I don't have something great to share on that blog.
Guess what? Visitors of search engines visits my blog for a totally different topic which I can't cover, but for a test I have published a post there with nothing but keywords and a sorry line.
Even, I put ads on that page and got $2.95 in some hours (banner and link ads) and the CPC (cost per click) was $0.06 only.
Not bad!
You maybe amazed to read that "I deleted that blog after some days".Because its nothing for me, that blog was good and earning well. But people wants me to publish on blog something I can't give them.

No,
- I am not encouraging you to give up. Work hard and make sure you are doing something you can do for hundreds of thousands of days in future.
Why to target a group of audience?
Nowadays everything depends on your niche and industry.As blogs perform very well when you work on a niche and provide content just for some chosen topics, for an example:
You have a niche blog about "car loans" what type of articles you'll produce? I think you can write on How to get a car loan, Getting car loans fast, Car loans companies in USA or something like that.Loans is the industry and car loans is a niche for you blog, so be specific and write to the point articles which readers read easily and get knowledge.
Another fruity example:
- Suppose you are a doctor and you opened a barber's shop, who will visit your shop? Probably no-one from your family or friends!
In simple words "Be Who You Really Are". Let's read the main thing below.
How to Enable Free HTTPS SSL Certificate in Blogger
How To Enable Your Blog For Push Notifications In Seconds
It is something like smartphone apps, yes as you can see many mobile apps send notifications to you for using them more or they got some rewards for you to use them and get the chance to do more.
We call that notifications "Push Notifications" and we can even control whether an app can send us notifications or not.
Same applies to blogs and websites, for an example:
After signing to Facebook (if your mobile data is enabled) you locked the touch screen of your smartphone, when some sends you a message or friend request you'll get a notification from Facebook even if you don't have installed the FB mobile app in your device.We call these type of notification "Web Push Notifications".

Now the game is changed, one can choose this type of notifications mode without closing or editing the settings of a browser. Now blogs and websites will ask you whether you want notifications from them or not.
As a blogger, I am here to tell the developers and bloggers "How To Enable Their Blogs For Push Notifications In Seconds".
No you don't have to code the JavaScript or other hard work, I will walk you through a very easiest method to add web push notifications feature in your blogs and websites.
Why Do I Use Web Push Notifications?
There are a number of benefits you can have after making your blog a push notifications enabled blog, as people will stay updated with your new articles/blogposts.Furthermore, I have listed major benefits of having a blog with this futurist feature:
- Increase of traffic:
- Once a human visit your blog, he/she will be asked to get notification from this page. If the visitor accept the invitation, visitor will start getting notifications whenever you post new article.
- In-time setup:
- It takes seconds (maximum 5 minutes) to install the feature and enable your blog for web push notifications. As there are many startups giving you the opportunity to add this feature for free and in seconds.
- Best than email newsletters:
- Its a good and amazing alternative for newsletters, you can have direct traffic on your blog with notifying people to read your next fresh article. As email subscribers convert good these convert awesome.
- No need to build mobile app:
- If you can enable this feature on your blog/site than you don't have to build a costly mobile app. As you can see there are a number of operating systems (OS) like Android, iOS and Windows and you have to create apps for all that platforms. Its not better then add one feature and forget all other headaches?
- Instant traffic to your publish:
- Well, this is what I want to say that is cool and amazing. It may make your blog posts go viral after you hit the publish button. It only takes some seconds and your blog post will be available to all your recent blog visitors (also old visitors).
What you want? Want more? Tell me...
Forget thinking and know how to add this feature in your blog/site easily and get connected with your real audience.
Google Analytics Custom Dashboards for Websites

Read more »
Jumbo Share Counters - Floating Social Sharing Bar
Displaying a Vertical Floating Social Sharing Bar on your websites and blogs is the best way to increase social shares on desktop screens and increase your referral traffic from social media networks. Official social sharing buttons are extremely slow in loading and really effects webpage load time. Thanks to "Jumbo Share Counters (JSC)" Plugin, now you can create both Horizontal and Vertical sharing bars without compromising the load time. The floating bar will display only when you user scrolls down the page and will disappear the moment user scrolls to comment section of the blog. This technique significantly increases user engagement in your content. If you wish you can surely display the sharing bar even next to the comment section. In todays' tutorial we will discuss how to install JSC plugin in Blogger blogs, in our next tutorial we will share the scripts for WordPress blogs.
Before we could begin, you must first install JSC plugin in your BlogSpot blogs by following the steps mentioned in this tutorial:
JSC blogger widget by default includes the following 8 popular share buttons:
- GooglePlus +1
- StumbleUpon
- Buffer
The viber and whatsapp share buttons will display only in mobile devices such as smartphones inside Horizontal sharing bar and not inside Floating sharing bar. These two buttons allow users to share your blog posts with their viber and whatsapp contacts, therefore they make sense only for mobile devices and not for desktop users. I have therefore not added these buttons inside the Floating sharing bar which will display only in Desktop devices and tablets. But in case you want to display viber and whatsapp sharing buttons in desktop screens also then you can request me by posting your comments, I will make the necessary edits in the code below.
We are using IsMobileRequest condition to allow this sharing bar to display only Desktop devices and tablets unlike CSS display:none which only disappears the HTML DOM but does not prevent the script from loading. IsMobileRequest Condition will prevent the widget from loading at server side thus increasing your blog load time in mobile devices. For mobile devices only "Horizontal sharing bar" will display. Make sure you add both the horizontal and floating sharing bars for maximum social share impact.
JSC Floating Sharing Bar is the most advanced PHP driven FREE sharing plugin built for Blogspot templates, WordPress themes (and other platforms) that works perfectly in both custom templates and responsive blogger templates.
The following features makes it the most advanced sharing plugin:
- Mobile responsive,
- SEO friendly,
- Lightweight & Lightening fast,
- Animated number counter on scroll,
- Natural in design
- Customizable
- Expand/Collapse option
- Hosted on cloud servers
- Free of cost!
Lets get straight to coding!
Add JSC Floating Sharing bar in Blogger Template
Follow these easy steps:
1 Go To Blogger > Templates > Backup your template
2 Click Edit HTML
3Search for ]]></b:skin> and paste the following CSS code just above ]]></b:skin>
/* ##### FREE JUMBO SHARE COUNTERS ####### */
#MBTshares-wrap{margin:20px 0px;border-top: 1px dotted #eee;
padding: 10px 0;border-bottom: 1px dotted #eee;overflow:hidden}
#MBTshares{display:inline-block;overflow:hidden;text-align:left;white-space:nowrap;font-family:arial;font-size:11px;margin:0px 5px 0; line-height: 1.4em!important;}
#horiz{position:relative; padding:0; margin:0;}
#horiz #MBTshares{position:relative;top:-8px; padding-top:20px;}
#MBTshares a:hover{text-decoration:none!important;}/***Facebook***/
.mbt-fb{background:transparent linear-gradient(#4C69BA,#3B55A0) repeat scroll 0 0;border:medium none;border-radius:2px;color:#FFF!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 6px;white-space:nowrap;text-shadow:0 -1px 0 #354C8C}
.mbt-fb:focus,.mbt-fb:hover,.mbt-fb:active{background:transparent linear-gradient(#5B7BD5,#4864B1) repeat scroll 0 0;border-color:#5874C3 #4961A8 #41599F;box-shadow:0 0 1px #607FD6 inset}
.mbt-fb i{padding:2px 2px 0 4px;font-size:11px;color:#3B5998;background:#fff;margin-right:4px;margin-top:3px}
.mbt-fb:hover, .mbt-fb:visited, .mbt-tw:hover,.mbt-tw:visited, .mbt-linkedin:hover ,.mbt-linkedin:visited{color:#fff!important;}/***Gplus, Pinit, Stumbleupon***/
.mbt-gp{box-shadow:0 1px 0 rgba(0,0,0,0.05);background-color:#FFF;background-image:none;border-radius:2px;border:1px solid rgba(0,0,0,0.17);color:#262626!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 6px 0 4px;white-space:nowrap}
.mbt-gp:hover, .mbt-gp:visited{color:#262626!important;}
#MBTshares .pinit{background:#f9f9f9!important}
#MBTshares .stumb{background:#f0fafe!important;border:1px solid #cde3ea}
#MBTshares .stumb:hover{border:1px solid #b7d5df;box-shadow:0 1px 0 rgba(0,0,0,0.1)}
#MBTshares .stumb i{color:#eb4823!important;font-size:13px!important;margin-top:1px!important}
.mbt-gp:focus,.mbt-gp:hover,.mbt-gp:active{border:1px solid rgba(0,0,0,0.25);box-shadow:0 1px 0 rgba(0,0,0,0.1)}
.mbt-gp i{padding:2px 2px 0 0;font-size:11px;color:#DB4437;margin-right:2px;margin-top:3px}
.mbt-gp .fa-pinterest{padding:0 2px 0 0;font-size:14px}
#MBTshares .bufferimg{width:15px; margin-top:2px; padding:0 1px 0 0; }/***LinkedIn***/
.mbt-linkedin{transition:background-color .218s ease 0s,border-color .218s ease 0s,box-shadow .218s ease 0;background-color:#0077B5;text-shadow:0 -1px #005887;border:medium none;border-radius:2px;border:1px solid #066094;color:#fff!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 2px 0 1px;white-space:nowrap}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.mbt-linkedin{padding:0 5px 0 1px}
}.mbt-linkedin:focus,.mbt-linkedin:hover,.mbt-linkedin:active{border:1px solid #0369A0;background-color:#0369A0}
.mbt-linkedin i{padding:0;font-size:17px;color:#FFF;margin-right:0;position:relative;left:1px}
.mbt-linkedin .ibg{background:#0369A0 none repeat scroll 0 0;width:17px;display:inline-block;border-right:1px solid #006095;border-radius:2px;height:20px;padding:0 2px 0 1px;margin:0 2px 0 -1px}/**Twtter, Print, Whatsapp, viber**/
.mbt-tw{position:relative;height:22px;padding:4px 8px 1px 4px;font-weight:700;color:#FFF!important;cursor:pointer;background-color:#1B95E0;border-radius:3px;box-sizing:border-box}
.mbt-tw:focus,.mbt-tw:hover,.mbt-tw:active{background-color:#0C7ABF}
.mbt-tw i{padding:0 0 0 1px;font-size:14px;color:#fff;margin-right:2px;margin-top:0}
.mbt-o{max-width:100%}
.mbt-o,.mbtcount-o,.mbt-fb,.mbt-gp,.mbt-linkedin,.mbt-tw,.label,#mbtcount{display:inline-block;vertical-align:top} .label {margin-left: -1px !important;}
.mbtcount-o{position:relative;min-width:15px;height:17px;text-align:center;padding:1px 5px;margin-left:2px;background:#FFF none repeat scroll 0 0;border:1px solid #e7e7e7;border-radius:2px; }
#MBTshares .printme {background-color:#333;}
#MBTshares .printme:focus,#MBTshares .printme:hover,#MBTshares .printme:active{background-color:#000}
#MBTshares .whatsapp{background-color:#73D40B;}
#MBTshares .whatsapp i{font-size:15px!important;}
#MBTshares .whatsapp:focus,#MBTshares .whatsapp:hover,#MBTshares .whatsapp:active{background-color:#65BA09}
#MBTshares .viber{background-color:#7b519d;}
#MBTshares .viber:focus,#MBTshares .viber:hover,#MBTshares .viber:active{background-color:#8558aa}
#MBTshares .viberimg{width:13px; margin-top:0px; padding:0 3px 0 0; }#mbtcount{color:#666;white-space:nowrap;text-decoration:none;padding:2px 0 0}
#mbtcount:hover{text-decoration:none}
#MBTshares .arrow{height:0;left:-10px;position:relative;top:-15px;width:5px;z-index:2}
#MBTshares .ext{min-height:18px!important}
#MBTshares .arrow s,#MBTshares .arrow i{border-color:transparent #e7e7e7;border-style:solid;border-width:4px 5px 4px 0;display:block;position:relative;top:19px}
#MBTshares .arrow i{border-right-color:#FFF;left:2px;top:11px}
.share-btn{position:relative;display:inline-block}
.share-btn .h2{font-size:30px;font-weight:700;font-family:arial;color:#73D40B;height:31px; line-height: 1.4em;}
.share-btn .h4{font-size:12px;font-family:arial}/*#########Floating Counter Styles###########*/
.mbt-vertical{max-width:60px!important;margin:0 0 0 -83px!important;border:1px solid #f3f3f3!important;padding:3px 6px 0!important;background:#fff; position: fixed;z-index:99999;bottom: 7%;float: left;border-right:0px solid #fff!important;}
.mbt-vertical #MBTshares{display:block;width:60px;margin:7px 0!important}
.tcount{margin:0 10px 0 0;text-align:center;min-width:60px;border-right:3px solid #73D40B;padding:0 15px 0 10px}
.mbt-vertical .tcount{border-right:0;padding:0;text-align:center;height:auto}
.tcount .h2{font-size:29px;padding-bottom:5px}
.tcount .h4,.mbt-vertical .tcount .h4{font-size:12px;padding-bottom:5px;border-radius:0}
.mbt-vertical .tcount .h4{border-bottom:3px solid #73D40B}
.mbt-vertical .mbt-o,.mbt-vertical .mbtcount-o,.mbt-vertical .mbt-fb,.mbt-vertical .mbt-gp,.mbt-vertical .mbt-tw,.mbt-vertical #mbtcount{display:block}
.mbt-vertical .mbtcount-o{margin-bottom:7px;margin-left:0;height:30px}
.mbt-vertical #mbtcount{padding:7px 0 0;font-size:15px;color:#666}
.arrow-v{bottom:-8px;height:7px;left:25px;position:absolute;width:0;z-index:2}
.arrow-v s,.arrow-v i{border-color:#e7e7e7 transparent transparent;border-style:solid;border-width:5px;display:block;position:relative}
.arrow-v i{border-top-color:#FFF;left:0;top:-12px}/*#########Vertical Counter Switch###########*/
.switchoff{display:none}
.mbtswitch{padding:0 16px;margin:0 0 5px;display:block;max-width:60px;height:20px;cursor:pointer;background-color:#fff;border:1px solid #eee;border-radius:2px;outline:0 none;font:16px fontawesome;color:#ddd}
.mbtswitch:hover{color:#73D40B}
.mbtswitch i.active:after{content:'\f067';position:relative;left:7px;top:2px;font-style:normal}
.mbtswitch i.inactive:after{content:'\f068';position:relative;left:7px;top:2px;font-style:normal}/*#########Horizontal Counter Switch###########*/
.switchoff2{display:inline-block;}
.mbtswitch2{padding:0 15px 0 3px;position:relative;top:-15px;margin:20px 0 0 3px;display:inline-block;max-width:30px;height:20px;cursor:pointer;background-color:#fff;border:1px solid #eee;border-radius:2px;outline:0 none;font:16px fontawesome;color:#ddd}
.mbtswitch2:hover{color:#73D40B}
.mbtswitch2 i.active:after{content:'\f067';position:relative;left:7px;top:2px;font-style:normal}
.mbtswitch2 i.inactive:after{content:'\f068';position:relative;left:7px;top:2px;font-style:normal}
@media only screen and (max-width:230px) {
.tcount{border-bottom: 2px solid #74D50C; border-right:none; min-width:100%;}
#horiz #MBTshares {width: 100%;}
}
Customization:
- If you wish to float the sharing bar to the right side of your blog post then simply replace float: left; with float: right;
- To adjust the position of the widget play with its margin values by editing margin:0 0 0 -83px
- To decide at what position (how high/up) you wish to locate the widget from the base of the browser then edit bottom: 7%;
- To change the green font color of the Jumbo Share count kindly edit #73D40B
4 Next search for <b:includable id='post' var='post'>
Just below this code paste the following HTML code:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.isMobileRequest == "false"'>
<div class='mbt-vertical' id='MBTshares-wrap' style='display:none;'>
<!--TOTAL-->
<div class='share-btn tcount' data-service='total'>
<div class='count h2 anim'/>
<span class='prefix'/>
<div class='h4'>SHARES</div></div>
<!--FACEBOOK-->
<div id='MBTshares'>
<div class='mbtcount-o'>
<span class='share-btn' data-service='facebook'>
<span class='count anim' id='mbtcount'/></span>
<div class='arrow-v'><s/><i/></div></div>
<div class='mbt-o'>
<a class='mbt-fb' expr:href='"http://www.facebook.com/share.php?v=4&u=" + data:post.url + "&t=" + data:post.title' onclick='window.open(this.href,'sharer', 'toolbar=0,status=0,scrollbars, width=626,height=436'); return false;' rel='nofollow' target='_blank' title='Share on Facebook!'>
<i class='fa fa-facebook'/><span class='label'>Share</span></a></div></div>
<!--GOOGLE PLUS-->
<div id='MBTshares'>
<div class='mbtcount-o'>
<span class='share-btn' data-service='google'>
<span class='count anim' id='mbtcount'/><span class='prefix'/></span>
<div class='arrow-v'><s/><i/></div></div>
<div class='mbt-o'><a class='mbt-gp' expr:href='"https://plus.google.com/share?url=" + data:post.url' onclick='window.open(this.href,'sharer', 'toolbar=0,status=0,scrollbars,width=626,height=436'); return false;' rel='nofollow' target='_blank' title='Share on Google Plus!'>
<i class='fa fa-google-plus'/><span class='label'>Share</span></a></div></div>
<!--TWITTER-->
<div id='MBTshares'><div class='mbt-o'>
<a class='mbt-tw' expr:href='"http://twitter.com/home?status=" + data:post.title + "-" + data:post.url' onclick='window.open(this.href,'sharer', 'toolbar=0,scrollbars,status=0,width=626,height=436'); return false;' rel='nofollow' target='_blank' title='Share on Twitter!'>
<i class='fa fa-twitter'/><span class='label'>Tweet</span></a></div></div><div class='switchoff'>
<!--STUMBLEUPON-->
<div id='MBTshares'>
<div class='mbtcount-o'>
<span class='share-btn' data-service='stumbleupon'>
<span class='count anim' id='mbtcount'/><span class='prefix'/></span>
<div class='arrow-v'><s/><i/></div></div>
<div class='mbt-o'>
<a class='mbt-gp stumb' expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url' onclick='window.open(this.href,'sharer', 'toolbar=0,status=0,scrollbars,width=626,height=436'); return false;' rel='nofollow' target='_blank' title='Stumble it!'>
<i class='fa fa-stumbleupon'/><span class='label'>Share</span></a></div></div>
<!--LINKEDIN-->
<div id='MBTshares'>
<div class='mbtcount-o'>
<span class='share-btn' data-service='linkedin'>
<span class='count anim' id='mbtcount'/><span class='prefix'/></span>
<div class='arrow-v'><s/><i/></div></div>
<div class='mbt-o'>
<a class='mbt-linkedin' expr:href='"http://www.linkedin.com/shareArticle?mini=true&url=" + data:post.url' onclick='window.open(this.href,'sharer', 'toolbar=0,status=0,scrollbars,width=626,height=436'); return false;' rel='nofollow' target='_blank' title='Share on Linkedin!'>
<span class='ibg'><i class='fa fa-linkedin'/></span>
<span class='label'>Share</span></a></div></div>
<!--PINTEREST-->
<div id='MBTshares'>
<div class='mbtcount-o'>
<span class='share-btn' data-service='pinterest'>
<span class='count anim' id='mbtcount'/><span class='prefix'/></span><div class='arrow-v'>
<s/><i/></div></div>
<div class='mbt-o'>
<a class='mbt-gp pinit' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.thumbnailUrl + "&description=" + data:post.title' onclick='window.open(this.href,'sharer', 'toolbar=0,status=0,scrollbars,width=626,height=436'); return false;' rel='nofollow' target='_blank' title='Pin it!'>
<i class='fa fa-pinterest'/>
<span class='label'>Pin it</span></a></div></div>
<!--BUFFER-->
<div id='MBTshares'>
<div class='mbtcount-o'>
<span class='share-btn' data-service='buffer'>
<span class='count anim' id='mbtcount'/><span class='prefix'/></span>
<div class='arrow-v'><s/><i/></div></div>
<div class='mbt-o'>
<a class='mbt-gp' expr:href='"https://buffer.com/add?url=" + data:post.url + "&picture=" + data:post.thumbnailUrl + "&text=" + data:post.title + "&via=stc_network"' onclick='window.open(this.href,'sharer', 'toolbar=0,scrollbars,status=0,width=626,height=436'); return false;' rel='nofollow' target='_blank' title='Share on Buffer!'><img class='bufferimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyA3ZHz3H04uoelPqdYdIJKFLRpfJY_Cw1DegKfArqkLjDEfVyJpqE1MS7vdwbx2D89SNrceRyWS6jA_45-bgoJcxw-e-D7NjEl7GjseOqfIz2GZ-hfXjRbPaKbQBZyTjBxBjg63zmUZzW/s1600/logo-icon.png'/><span class='label'>Buffer</span></a>
</div></div><!--Print-->
<div id='MBTshares'>
<div class='mbt-o'>
<a class='mbt-tw printme' href='javascript:window.print()' rel='nofollow' target='_blank' title='Print this page!'>
<i class='fa fa-print'/><span class='label'>Print</span></a>
</div></div></div><!--switchoff-->
<span class='mbtswitch'><i class='active'/></span>
</div>
</b:if>
</b:if>
</b:if>
Customization Guide:
- All button locations are labeled for easy readability. You can easily change/swap the locations of button within the widget.
- Replace stc_network with your twitter username/handle
- All buttons inside the purple highlighted tags will remain hidden when page loads and will be displayed only when the user clicks the +/- switch button. Buttons will display using this toggle button which we named the switch.
- If you wish to add more buttons inside the switch then simply copy its code and paste it inside the purple switch tags.
- To remove buttons from inside the switch, simply copy the button's code and paste it above the switch tag i.e.
<div class='switchoff'>
5 Save your template and you are almost done!
Note: You wont be able to see the widget working without the step discussed below. So you must also add the code shared below.
Fade In and Fade Out the Sharing bar
If you observe carefully, you will notice that the sharing bar is invisible when a user lands on any of your page. It is displayed the moment user scrolls down, it will be shown as long as the user does not reach the comment section. In short the widget will be visible only next to the post content and not above or below it. This gives a professional touch to the widget that is often adopted by leading corporate blogs. We implemented the same technique in blogger.
6Add the code below just above </head> inside your template:
<b:if cond='data:blog.isMobileRequest == "false"'>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
// <![CDATA[
// Show hide Jumbo Share Counter
$(document).ready(function () {
var stickElement = $('.mbt-vertical'),
hideTrigger = $('.post-footer'),
top = stickElement.offset().top;
$(window).scroll(function (event) {
var y = $(this).scrollTop();
var maxY = hideTrigger.offset().top;
if (y < maxY) {
$('.mbt-vertical').fadeIn();
} else {
$('.mbt-vertical').fadeOut();
}});});
// ]]>
</script>
</b:if>
</b:if>
Make these changes if needed:
- In most blogger templates the blog post bottom section contains this class: .post-footer
- The Sharing bar will fade out as soon as it reaches this class. You can use any class you want before which you wish the sharing bar to disappear.
- If your template does not contain this class and you can not find one then inform me by commenting below, I will review your template and pick an alternative class that may work in your case.
7 Save your template and you are all done! =)
Need Help?
Let me know if you need any help. Feel free to post your queries below, I would love to help as soon as time allows. Jumbo Share counters have really increased our blog speed and referral traffic. I wish it helps you out as well and multiplies your traffic threefold. What ones cost $10/mon is now available for free, so don't delay trying it out. Peace and blessings buddies. =)
30+ Unconventional Business Card Templates / Mockups
Even if your clients are happy with your work, still you have to take your knowledge and expertise to the next levels of designing a business card.
As all the businesses and companies in this world want to have a totally different and creative business card, which they can show to their clients with a attitude of professionalism.
Here I am providing you a great list of best and creative business card templates which you can use to create any type of business card and take inspiration for free. I am also searching for this thing today and found some good templates, can't wait to share with my audience here.
Before going to the main content please read below lines and than checkout the list of best psd business card templates.
Why to design business cards for your services?
Its essential!- You need business cards even you are a online firm or a offline business owner.
Tell me how you can force your business visitors to save your contact details in their phones? You must ask them and they'll say "thanks boss I'll save your contact details later".
But,
If you try to handover your business card, they must accept your invite and hold that card with them.That's the business and man-to-man advertisement of a business.
Now see the list and pick your favorite template to design your business card yourself.
1. Construction Company Business Card PSD

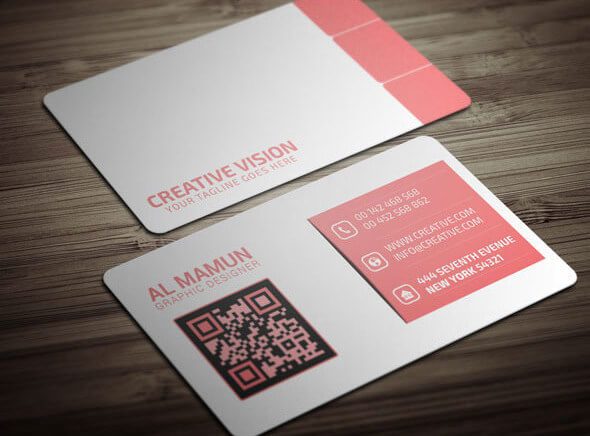
2. White Corporate Business Card - QR code

How To Earn Money with Amazon Native Shopping Ads
The good news is they have launched a fully automated system like Google adsense to show ads upon your users interest, even you can select a custom category and tags.
You can target your chosen items to sell on your blog by amazon affiliates account and all the work is done by amazon. There's nothing like encouraging readers to buy products and something else, you just have to show them related products.
Wait, if you are not from U.S. than read this post and forget amazon native advertising system (just for now).

As I am from Pakistan, I could not provide you a earnings report, but I can give your the guarantee that you'll earn money as many of my friends are earning money through this newly launched ads tool by amazon.
How I got to know about this system?
Hahn! Today after switching on my laptop, I found many spam comments for my blog and were busy in deleting all of them. Dramatically I saw a comment saying "show amazon native ads instead of Google adsense and make more money" and I Google it for more information.
After reading 4 articles what I get, I am writing here for you and believe me many of the amazon native shopping ads users are getting more money comparing to Google adsense.
If you are not aware of amazon before, then please consider reading below information and then head over to main article.
What is Amazon Native Shopping Ads
It's something you can call related items widget by amazon with awesome features.It shows the related items to your site's content and force reader to buy product from amazon with a pleasing design and targeting strategy.
You earn for only first product sell? NO.
You can earn money on any sell the buyer makes from using your referral link, for example:
Ali is a reader of your blog and he clicked on a amazon native ad from your blog, after that he closed the tab and after some hours he bought some items from amazon even those you don't recommend. You'll still earn your commissions.
- It means: If someone once visit amazon store from your blog, or any ad shown on your blog/site using amazon native shopping ads program and make a purchase even for that product you are not recommending on your blog. You'll earn your commissions up to 8% of the sell.
Yes!
The amazon program for affiliates is not a scam system, its a fully trust able program tested by many bloggers around the globe and active since many years.
+10,000 Free Vector Icons to Download and Use in Your Projects
Well,
Creating out-standing, custom and creative icons without much knowledge is a epic shit, and anyone can't do this without having great tools.
Even,
If you have the knowledge and right tools, this becomes a time consuming work and stay you away from your clients for a long period of time after getting any deal done.
And what? People wants something different in all of your work, tell me how you can manage?
Glyphing of icons is not a easy job, it takes time and hard-work. To create a awesome or even a simple icon you have to work harder, as sometimes you have to say your thinkings in 12x12 small icon.
Whether its a symbol icon or any other you have to create it as epic one to ensure your client become happy with your work or your blog readers will like your web-designing skills.
That's why I've put together a compelling list of +10,000 free to use whether commercial or personal and download in seconds.
Why vector icons?
Willing to know why to use icons (vector icons) in web-designing?Really? are you a web-designer? if yes than you don't need to read this and jump to main content by scrolling below. If you are newbie than read more please:
- Icons make your website and projects looks great
- You can design widgets and templates in no time
- You can take 1 step ahead from your competitors in web-design industry
- People want more and you can give them more by showing icons
Now see below to know the best and greatest icons, and download for free.
Batch - 343 icons for web and user interface designers
44 Shades of Free Icons
200 free icons with 3 different sizes
Top 4 Best Email Marketing Tools to build your blog Audience
Well, that's a good choice. But people won't just give you their E-mails, right? You need to have a system in place, to scrape it off of them, without pissing them off, so that they actually pay attention to your Emails in their inboxes.
Now, you can use a variety of tools for the task. But what makes most of the impact is, the design. That's what people notice before they notice anything else, ofcourse you need to have advanced options too.
In this article, we will show you the top 4 best Email marketing tool to build your blog audience so you can make most of every user.
Designing a Winning Navigation Menu: 15+ Fantastic Examples + Tutorials
CSS3 and jQuery are the key languages to code the fantastic and high quality menus on any blog or website.
With a responsiveness you can win the game of designing a brilliant menu plugin to get attention of your readers.
That's why I have research and arranged this list of top 15+ menu designs to try and create a good looking menu bar for your blog/website.
Wait wait!
You know? All the listed high quality menus I am presenting here are free of cost and you can use them in your web-designing work.
Let's check the list and take inspiration for free.
Why to design a good navigation menu?
Nowadays its a necessary thing to design a good and fantastic navigation menu bar to get attention of your readers to your precious pages of blog or website.The best you show the great exposure you get:
- You can show your web-designing skills
- You can add main links at top of the pages
- You can increase space for ads at header area
Now without wasting your time, read and checkout awesome examples of fantastic navigation menus with tutorials to add them in your blogs or websites.
1. CSS3 Menu hover effects

WordPress: Jumbo Share Counters Plugin
This tutorial will help you install Jumbo Share Counters Plugin on your WordPress sites and blogs. Jumbo Share Counters (JSC) as you all know is a free cloud hosted social sharing plugin, which is the best alternative to official social media buttons. JSC buttons are mobile responsive, lightening fast, looks original in design and can be installed on all CMS platforms. Our plugin is free of cost and contains no copyrights backlinks. We are distributing it for free for the love of knowledge and community care.
Before we begin, kindly first install the necessary code which makes JSC plugin function by reading the tutorial below:
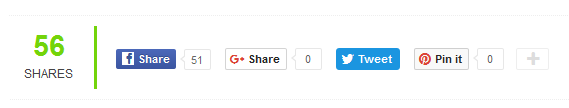
Before Expanding:
After Expanding:
Adding sharing buttons below post titles or at post footer are best locations to increase your social shares and social media referral traffic. You can now easily add branded sharing buttons in your wordPress themes at the bottom of blog posts without paying a penny. It is far more advanced than AddThis's Jumbo Share Counter plugin which costs $10/month!
JSC Horizontal Sharing Bar by default includes the following 10 popular share buttons:
- GooglePlus +1
- StumbleUpon
- Buffer
- Viber
The following features makes it the most advanced sharing plugin:
- Mobile responsive,
- SEO friendly,
- Lightweight & Lightening fast,
- Animated number counter on scroll,
- Natural in design
- Customizable
- Expand/Collapse option
- Hosted on cloud servers
- No copyright links
- Free of cost!
We have both Horizontal and Vertical Sharing bars in stake. Today we will learn how to install the Horizontal Jumbo Sharing bar in your Wordpress themes and later in our next tutorial we will also discuss how to install the vertical jumbo sharing bar in WordPress.
Lets get to work now!
Install Horizontal Jumbo Sharing bar in WordPress
Adding plugins in WordPress themes often require the use of hooks i.e. Actions and Filters. If you are using Genesis or Thesis frameworks then you can easily add the JSC plugin in any location you want but to make sure we keep the installation steps as simple as possible, I will share a standard method that will work on all frameworks.
1. Go to your WordPress Dashboard > Appearance > Editor
2. Choose the stylesheet file i.e. style.css and paste the following CSS code at the bottom of style.css
/* ##### FREE JUMBO SHARE COUNTERS ####### */
#MBTshares-wrap{margin:20px 0px;overflow:hidden; border-top: 1px dotted #eee;padding: 10px 0;border-bottom: 1px dotted #eee;}
#MBTshares{display:inline-block;overflow:hidden;text-align:left;white-space:nowrap;font-family:arial;font-size:11px;margin:0px 5px 0; line-height: 1.4em!important;}
#horiz{position:relative; padding:0; margin:0;}
#horiz #MBTshares{position:relative;top:-8px; padding-top:20px;}
#MBTshares a:hover{text-decoration:none!important;}
/***Facebook***/
.mbt-fb{background:transparent linear-gradient(#4C69BA,#3B55A0) repeat scroll 0 0;border:medium none;border-radius:2px;color:#FFF!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 6px;white-space:nowrap;text-shadow:0 -1px 0 #354C8C}
.mbt-fb:focus,.mbt-fb:hover,.mbt-fb:active{background:transparent linear-gradient(#5B7BD5,#4864B1) repeat scroll 0 0;border-color:#5874C3 #4961A8 #41599F;box-shadow:0 0 1px #607FD6 inset}
.mbt-fb i{padding:2px 2px 0 4px;font-size:11px;color:#3B5998;background:#fff;margin-right:4px;margin-top:3px}
.mbt-fb:hover, .mbt-fb:visited, .mbt-tw:hover,.mbt-tw:visited, .mbt-linkedin:hover ,.mbt-linkedin:visited{color:#fff!important;}/***Gplus, Pinit, Stumbleupon***/
.mbt-gp{box-shadow:0 1px 0 rgba(0,0,0,0.05);background-color:#FFF;background-image:none;border-radius:2px;border:1px solid rgba(0,0,0,0.17);color:#262626!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 6px 0 4px;white-space:nowrap}
.mbt-gp:hover, .mbt-gp:visited{color:#262626!important;}
#MBTshares .pinit{background:#f9f9f9!important}
#MBTshares .stumb{background:#f0fafe!important;border:1px solid #cde3ea}
#MBTshares .stumb:hover{border:1px solid #b7d5df;box-shadow:0 1px 0 rgba(0,0,0,0.1)}
#MBTshares .stumb i{color:#eb4823!important;font-size:13px!important;margin-top:1px!important}
.mbt-gp:focus,.mbt-gp:hover,.mbt-gp:active{border:1px solid rgba(0,0,0,0.25);box-shadow:0 1px 0 rgba(0,0,0,0.1)}
.mbt-gp i{padding:2px 2px 0 0;font-size:11px;color:#DB4437;margin-right:2px;margin-top:3px}
.mbt-gp .fa-pinterest{padding:0 2px 0 0;font-size:14px}
#MBTshares .bufferimg{width:15px; margin-top:2px; padding:0 1px 0 0; }
/***LinkedIn***/
.mbt-linkedin{transition:background-color .218s ease 0s,border-color .218s ease 0s,box-shadow .218s ease 0;background-color:#0077B5;text-shadow:0 -1px #005887;border:medium none;border-radius:2px;border:1px solid #066094;color:#fff!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 2px 0 1px;white-space:nowrap}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.mbt-linkedin{padding:0 5px 0 1px}
}.mbt-linkedin:focus,.mbt-linkedin:hover,.mbt-linkedin:active{border:1px solid #0369A0;background-color:#0369A0}
.mbt-linkedin i{padding:0;font-size:17px;color:#FFF;margin-right:0;position:relative;left:1px}
.mbt-linkedin .ibg{background:#0369A0 none repeat scroll 0 0;width:17px;display:inline-block;border-right:1px solid #006095;border-radius:2px;height:20px;padding:0 2px 0 1px;margin:0 2px 0 -1px}/**Twtter, Print, Whatsapp, viber**/
.mbt-tw{position:relative;height:22px;padding:4px 8px 1px 4px;font-weight:700;color:#FFF!important;cursor:pointer;background-color:#1B95E0;border-radius:3px;box-sizing:border-box}
.mbt-tw:focus,.mbt-tw:hover,.mbt-tw:active{background-color:#0C7ABF}
.mbt-tw i{padding:0 0 0 1px;font-size:14px;color:#fff;margin-right:2px;margin-top:0}
.mbt-o{max-width:100%}
.mbt-o,.mbtcount-o,.mbt-fb,.mbt-gp,.mbt-linkedin,.mbt-tw,.label,#mbtcount{display:inline-block;vertical-align:top}
.label {margin-left: -1px !important;}
.mbtcount-o{position:relative;min-width:15px;height:17px;text-align:center;padding:1px 5px;margin-left:5px;background:#FFF none repeat scroll 0 0;border:1px solid #e7e7e7;border-radius:2px; }
#MBTshares .printme {background-color:#333;}
#MBTshares .printme:focus,#MBTshares .printme:hover,#MBTshares .printme:active{background-color:#000}
#MBTshares .whatsapp{background-color:#73D40B;}
#MBTshares .whatsapp i{font-size:15px!important;}
#MBTshares .whatsapp:focus,#MBTshares .whatsapp:hover,#MBTshares .whatsapp:active{background-color:#65BA09}
#MBTshares .viber{background-color:#7b519d;}
#MBTshares .viber:focus,#MBTshares .viber:hover,#MBTshares .viber:active{background-color:#8558aa}
#MBTshares .viberimg{width:13px; margin-top:0px; padding:0 3px 0 0; }#mbtcount{color:#666;white-space:nowrap;text-decoration:none;padding:2px 0 0}
#mbtcount:hover{text-decoration:none}
#MBTshares .arrow{height:0;left:-10px;position:relative;top:-15px;width:5px;z-index:2}
#MBTshares .ext{min-height:18px!important}
#MBTshares .arrow s,#MBTshares .arrow i{border-color:transparent #e7e7e7;border-style:solid;border-width:4px 5px 4px 0;display:block;position:relative;top:19px}
#MBTshares .arrow i{border-right-color:#FFF;left:2px;top:11px}
.share-btn{position:relative;display:inline-block}
.share-btn .h2{font-size:30px;font-weight:700;font-family:arial;color:#73D40B;height:31px; line-height: 1.4em;}
.share-btn .h4{font-size:12px;font-family:arial}/*#########Floating Counter Styles###########*/
.mbt-vertical{max-width:60px!important;margin:0 0 0 -83px!important;border:1px solid #f3f3f3!important;padding:3px 6px 0!important;background:#fff; position: fixed;z-index:99999;bottom: 7%;float: left;border-right:0px solid #fff!important;}
.mbt-vertical #MBTshares{display:block;width:60px;margin:7px 0!important}
.tcount{margin:0 10px 0 0;text-align:center;min-width:60px;border-right:3px solid #73D40B;padding:0 15px 0 10px}
.mbt-vertical .tcount{border-right:0;padding:0;text-align:center;height:auto}
.tcount .h2{font-size:29px;padding-bottom:5px}
.tcount .h4,.mbt-vertical .tcount .h4{font-size:12px;padding-bottom:5px;border-radius:0}
.mbt-vertical .tcount .h4{border-bottom:3px solid #73D40B}
.mbt-vertical .mbt-o,.mbt-vertical .mbtcount-o,.mbt-vertical .mbt-fb,.mbt-vertical .mbt-gp,.mbt-vertical .mbt-tw,.mbt-vertical #mbtcount{display:block}
.mbt-vertical .mbtcount-o{margin-bottom:7px;margin-left:0;height:30px}
.mbt-vertical #mbtcount{padding:7px 0 0;font-size:15px;color:#666}
.arrow-v{bottom:-8px;height:7px;left:25px;position:absolute;width:0;z-index:2}
.arrow-v s,.arrow-v i{border-color:#e7e7e7 transparent transparent;border-style:solid;border-width:5px;display:block;position:relative}
.arrow-v i{border-top-color:#FFF;left:0;top:-12px}/*#########Vertical Counter Switch###########*/
.switchoff{display:none}
.mbtswitch{padding:0 16px;margin:0 0 5px;display:block;max-width:60px;height:20px;cursor:pointer;background-color:#fff;border:1px solid #eee;border-radius:2px;outline:0 none;font:16px fontawesome;color:#ddd}
.mbtswitch:hover{color:#73D40B}
.mbtswitch i.active:after{content:'\f067';position:relative;left:7px;top:2px;font-style:normal}
.mbtswitch i.inactive:after{content:'\f068';position:relative;left:7px;top:2px;font-style:normal}
/*#########Horizontal Counter Switch###########*/
.switchoff2{display:inline-block;}
.mbtswitch2{padding:0 15px 0 3px;position:relative;top:-15px;margin:20px 0 0 3px;display:inline-block;max-width:30px;height:20px;cursor:pointer;background-color:#fff;border:1px solid #eee;border-radius:2px;outline:0 none;font:16px fontawesome;color:#ddd}
.mbtswitch2:hover{color:#73D40B}
.mbtswitch2 i.active:after{content:'\f067';position:relative;left:7px;top:2px;font-style:normal}
.mbtswitch2 i.inactive:after{content:'\f068';position:relative;left:7px;top:2px;font-style:normal}
@media only screen and (max-width:230px) {
.tcount{border-bottom: 2px solid #74D50C; border-right:none; min-width:100%;}
#horiz #MBTshares {width: 100%;}
}
The stylesheet above can easily be customized if you wish. To change the green font color of the JumboShare count kindly edit #73D40B
3. Click Update file
4. Choose "Theme Functions" file also known as functions.php
5. At the bottom of this file, paste the following Code:
//Jumbo Share Counters Plugin
function jumbo_shares_after_post($content){
if (is_single()) {
$content .= '
<div id="MBTshares-wrap"><!--TOTAL-->
<div class="share-btn tcount" data-service="total">
<div class="count h2 anim"></div>
<div class="h4">SHARES</div>
</div>
<span id="horiz">
<!--FACEBOOK -->
<div id="MBTshares" >
<div class="mbt-o" >
<a rel="nofollow" href="http://www.facebook.com/sharer.php?u='.get_permalink( $post->ID).'&t='.get_the_title( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Facebook!" class="mbt-fb"><i class="fa fa-facebook"></i><span class="label">Share</span></a>
</div>
<div class="mbtcount-o" >
<div class="arrow"><s></s><i></i></div>
<span class="share-btn" data-service="facebook">
<span id="mbtcount" class="count anim"></span></span>
</div>
</div><!--GOOGLE PLUS-->
<div id="MBTshares" >
<div class="mbt-o" >
<a rel="nofollow" href="https://plus.google.com/share?url='.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Google Plus!" class="mbt-gp"><i class="fa fa-google-plus"></i><span class="label">Share</span></a>
</div>
<div class="mbtcount-o ext" >
<div class="arrow"><s></s><i></i></div>
<span class="share-btn" data-service="google">
<span id="mbtcount" class="count anim"></span></span>
</div>
</div><!--TWITTER-->
<div id="MBTshares" >
<div class="mbt-o" >
<a rel="nofollow" href="http://twitter.com/home/?status='.get_the_title( $post->ID).' - '.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Twitter!" class="mbt-tw"><i class="fa fa-twitter"></i><span class="label">Tweet</span></a>
</div>
</div><!--PINTEREST-->
<div id="MBTshares" >
<div class="mbt-o" >
<a rel="nofollow" href="http://pinterest.com/pin/create/button/?url='.get_permalink( $post->ID).'&media='.wp_get_attachment_url( get_post_thumbnail_id($post->ID) ).'&description='.get_the_title($post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Pin it!" class="mbt-gp pinit"><i class="fa fa-pinterest"></i><span class="label">Pin it</span></a>
</div>
<div class="mbtcount-o ext" >
<div class="arrow"><s></s><i></i></div>
<span class="share-btn" data-service="pinterest">
<span id="mbtcount" class="count anim"></span></span>
</div>
</div>
<div style="display:none;" class="switchoff2">
<!--STUMBLEUPON-->
<div id="MBTshares" >
<div class="mbt-o" >
<a rel="nofollow" href="http://www.stumbleupon.com/submit?url='.get_permalink( $post->ID).'&title='.get_the_title( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Stumble it!" class="mbt-gp stumb"><i class="fa fa-stumbleupon"></i><span class="label">Share</span></a>
</div>
<div class="mbtcount-o ext" >
<div class="arrow"><s></s><i></i></div>
<span class="share-btn" data-service="stumbleupon">
<span id="mbtcount" class="count anim"></span></span>
</div>
</div><!--LINKEDIN-->
<div id="MBTshares" >
<div class="mbt-o" >
<a rel="nofollow" href="http://www.linkedin.com/shareArticle?mini=true&title='.get_the_title( $post->ID).'&url='.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Linkedin!" class="mbt-linkedin"><span class="ibg"><i class="fa fa-linkedin"></i></span><span class="label">Share</span></a>
</div>
<div class="mbtcount-o ext" >
<div class="arrow"><s></s><i></i></div>
<span class="share-btn" data-service="linkedin">
<span id="mbtcount" class="count anim"></span></span>
</div>
</div><!--BUFFER-->
<div id="MBTshares">
<div class="mbt-o">
<a class="mbt-gp" href="https://buffer.com/add?url='.get_permalink( $post->ID).'&picture='.wp_get_attachment_url( get_post_thumbnail_id($post->ID) ).'&text='.get_the_title( $post->ID).'&via=stc_network" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" rel="nofollow" target="_blank" title="Share on Buffer!"><img class="bufferimg" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyA3ZHz3H04uoelPqdYdIJKFLRpfJY_Cw1DegKfArqkLjDEfVyJpqE1MS7vdwbx2D89SNrceRyWS6jA_45-bgoJcxw-e-D7NjEl7GjseOqfIz2GZ-hfXjRbPaKbQBZyTjBxBjg63zmUZzW/s1600/logo-icon.png"/><span class="label">Buffer</span></a>
</div>
<div class="mbtcount-o ext">
<div class="arrow"><s></s><i></i></div>
<span class="share-btn" data-service="buffer">
<span class="count anim" id="mbtcount"></span></span>
</div>
</div>
<!-- VIBER -->
<div id="MBTshares">
<div class="mbt-o">
<a class="mbt-tw viber" href="viber://forward?text='.get_the_title( $post->ID).' >> '.get_permalink( $post->ID).'" rel="nofollow" target="_blank" title="Share on viber!"><img class="viberimg" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZqVZAbUXH53EfPWSkwABH7k_XS3NUOn9lvOH5zH29pV-ywuTKHRHQ-iJ5GcjUZFVI3wU1jB08fKlMvqYqJhvNCI84_QETbXTFCRusx4iD7aq3dMQ8_kN3pquWZNcDYCvnoekF11O0bpg8/s1600/Icon_small.png"/><span class="label">Share</span></a>
</div>
</div><!-- WHATSAPP -->
<div id="MBTshares">
<div class="mbt-o">
<a class="mbt-tw whatsapp" href="whatsapp://send?text='.get_the_title( $post->ID).' >> '.get_permalink( $post->ID).'" rel="nofollow" target="_blank" title="Share on whatsapp!"><i class="fa fa-whatsapp"></i> <span class="label">SMS</span></a>
</div>
</div>
<!-- PRINT -->
<div id="MBTshares">
<div class="mbt-o">
<a class="mbt-tw printme" href="javascript:window.print()" rel="nofollow" target="_blank" title="Print this page!">
<i class="fa fa-print"></i><span class="label">Print</span></a>
</div>
</div></div> <!--switchoff-->
<span class="mbtswitch2"><i class="active"></i></span>
</span>
</div>';
}
return $content;
}add_filter( "the_content", "jumbo_shares_after_post" );
Replace stc_network with your twitter handle/username.
6. Click Update File to save all your settings. All done! =)
You have now successfully placed the Jumbo Share Counters at the bottom of your blog posts only. The sharing bar will not display on your homepage, archives or pages but will display only on your blog posts. Visit your blog to see it working just fine. You can now safely remove any slow-loading social media plugin that you may be using because JSC is all that you need now.
If you are looking for a BlogSpot Widget for this plugin, please read the following tutorial:
Have questions on WordPress Jumbo Share Counters?
Feel free to ask for any help needed. I would love to answer all your queries. If you wish to locate the sharing bar below WordPress post titles or on any other location, feel confident to post your queries. In our coming tutorials we will publish tutorials on how to add vertical Jumbo Sharing bar in WordPress and BlogSpot blogs. I just hope this plugin may engage your visitors more on your site and help you with a major boost in referral traffic. Peace and blessings buddies! =)